Создание мультилендинга и отслеживание его эффективности бесплатно с Google Tag Manager: пошаговая инструкция
Хотите иметь не просто лендинг, а инструмент с сумасшедшей конверсией? Тогда вам потребуется специально настроить часть текста так, чтобы он автоматически менялся под разные рекламные объявления, с которых к вам на сайт попадают пользователи. Подобные мультилендинги многие делают при помощи сервиса Yagla, но он доступен только платно, что не всегда подходит для небольшой сезонной кампании или для студии, у которой в месяц может быть до 30 проектов. К счастью, Google Tag Manager также позволяет адаптировать оффер или другие части текста, изображения под рекламные объявления, что позволяет существенно сэкономить как на одном проекте, так и на нескольких.
GTM позволяет создавать и обновлять теги на лендинге, многостраничном сайте и в мобильных приложениях. При этом вы вполне можете самостоятельно разобраться как делать все это даже в том случае, если не имеете навыков программирования.
Интуитивно понятный интерфейс GTM предназначен для маркетлогов и владельцев сайтов, поэтому по руководству легко разобраться с большей частью функций. Простота и отсутствие оплаты делают возможным любое количество тестов под каждый лендинг. Изменения после первичной настройки можно внести буквально за несколько секунд!
У сервиса всего 2 незначительных минуса:
- Изначально все нужно настраивать с 0. В Yagla для рядового пользователя это сделать гораздо проще. Кроме того, там есть техническая служба поддержки, которая «разжует и положит в рот» новичку что и за чем следует делать.
- Отсутствует встроенная статистика по каждой замене тега. Чтобы получить конкретный фидбек с цифровой выкладкой, придется дополнительно настраивать сбор статистики.
Плюсы GTM:
- Нет ограничений и все бесплатно. Тарифные сетки Yagla могут немного расстраивать пользователей. Если у вас больше 1 сайта, минимально придется потратить 1900 рублей за месяц.
- Вы можете самостоятельно настроить любую индивидуальную статистику в GTM, отправлять данные через Google Analytics и Яндекс.Метрику.
Есть другие полезные функции, которые могут пригодиться в вашем проекте.
Начало настройки GTM для мультилендинга
Вы можете менять любые графические или текстовые элементы на лендинге при помощи GTM. Для этого зайдите в сервис и создайте переменные («Переменные» – «Создать»):

Выберите сначала URL, «Запрос». Здесь вам следует указать понятное для вас название, чтобы в дальнейшем не путаться. Это особенно важно, если подменяемых элементов много.
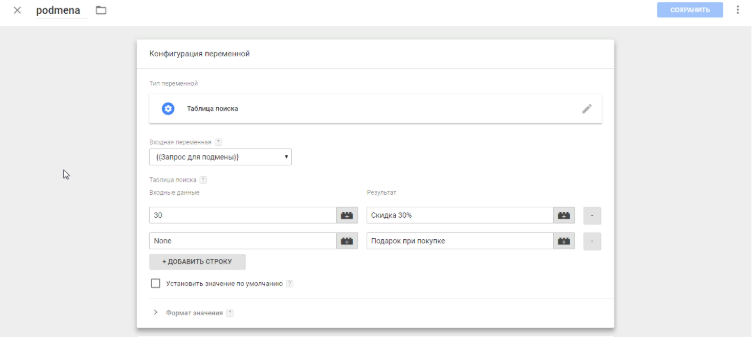
Вторая переменная должна быть с типом «Таблица поиска». Именно в ней будут забиты те данные, которые будут отображаться на лендинге при подмене. Добавьте там столько строк, сколько планируется вариантов для тестирования. При этом в первом столбике укажите, что должно быть в переменной, во втором – заменяемый текст для отображения на лендинге.
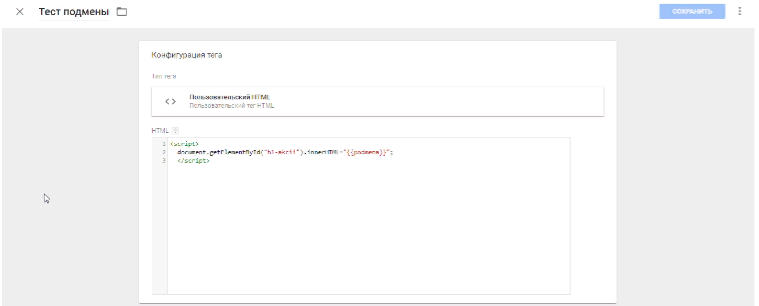
Следующий шаг – создание тега «Пользовательский HTML». В нем следует разместить код:
<script>
document.getElementById("IDэлемента").innerHTML = "{{
podmena
}}";
</script>

То есть мы задаем команду поиска элемента по ID с последующей его заменой на переменную из таблицы podmena. ID элемента найти предельно просто – воспользуйтесь функцией «Посмотреть код», которая есть в любом браузере.
Триггером активации следует задать «Просмотр страницы» с выбором в настройках «Некоторые просмотры страницы». В конце не забудьте добавить «Page URL — Содержит — podmena».
На этом все – можно запускать контекстную рекламу. Но сначала лучше протестируйте самостоятельно корректно ли отображается ваша подмена.
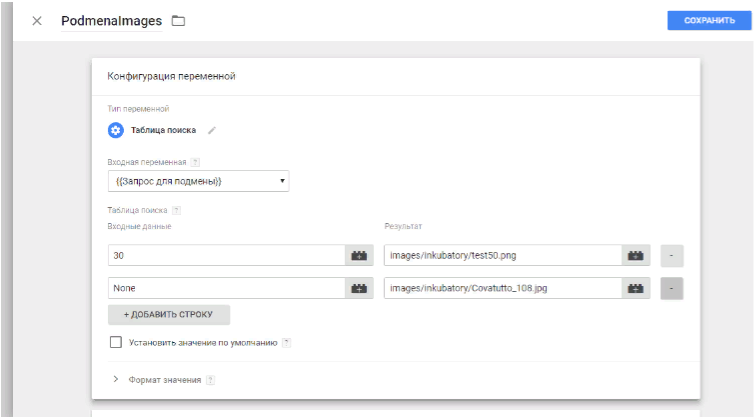
GTM позволяет менять графические элементы и изображения. Настраивается это точно так же, но в «Таблице поиска» вместо текста подмены нужно будет указать путь к новому изображению.

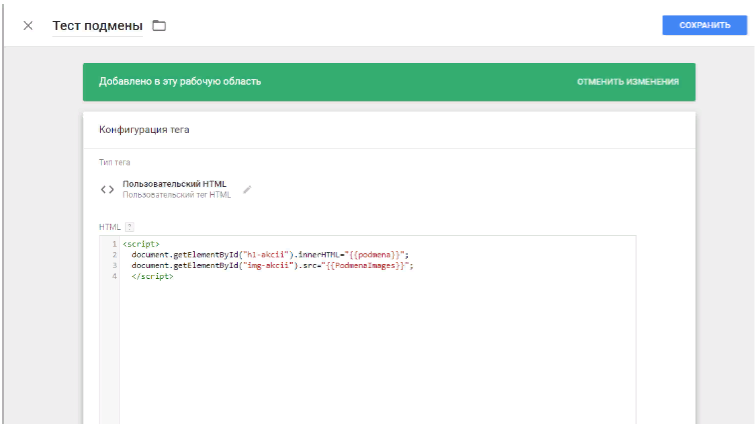
А в «Пользовательский HTML» надо будет добавить такой код:
<script type="text/javascript">
document.getElementById("ID элемента").innerHTML="{{podmena}}";
document.getElementById("ID основной картинки").src="{{PodmenaImages}}";
</script>

В мультилендингах редко настраивают много заменяемых переменных, поэтому настройка GTM обычно не занимает много времени. Кроме того, вы в любой момент можете внести изменения в «Таблицы поиска», если это будет необходимо. Для этого не придется перенастраивать все с 0.
Как настроить статистику для подмен в GTM?
Чтобы собирать данные по переходам и результативности подмен, достаточно добавить счетчик с фильтрами на переходы по URL с podmena. Если хотите получить максимально точные данные по каждому изменяемому значению, тогда пропишите podmena=[значение из таблицы].
Ретаргетинг с GTM
Ретаргетинг – отличный инструмент для повторного контакта с «теплым» клиентом, то есть с посетителями вашего сайта. Чтобы настроить его, следует добавить теги через GTM: создайте тег «Пользовательский HTML». Затем настройте возьмите код для ретаргетинга в ВК или Facebook, добавьте его через GTM и установите триггер для его активации.
Отслеживание глубины просмотров страницы
Для мультилендингов и обычных лендингов актуально проверять насколько глубоко пользователи просматривают страницу. Это позволяет сократить 2-3 экрана или блока, чтобы повысить конверсию.
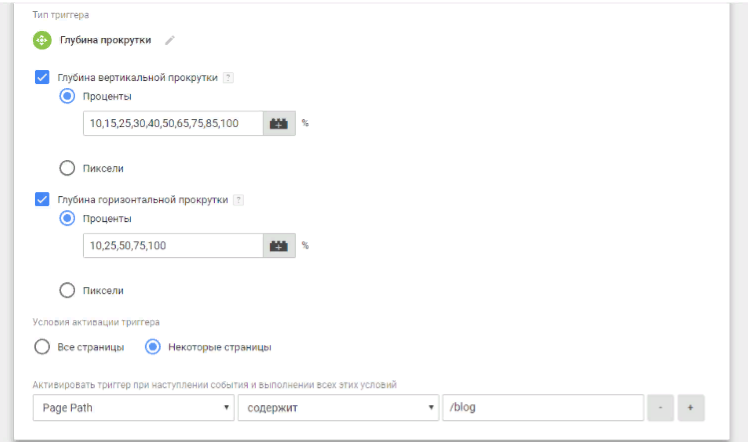
Чтобы отследить это через Google Tag Manager, используйте триггер «Глубина прокрутки». В настройках следует:
- Установить какая именно прокрутка вас интересует – горизонтальная, вертикальная или оба варианта.
- Выберите в чем будет изменяться этот показатель – в пикселях или процентах. Вы также сможете указать пороговые варианты для измерений.
- Укажите страницы, если у вас не одностраничный, а многостраничный сайт.

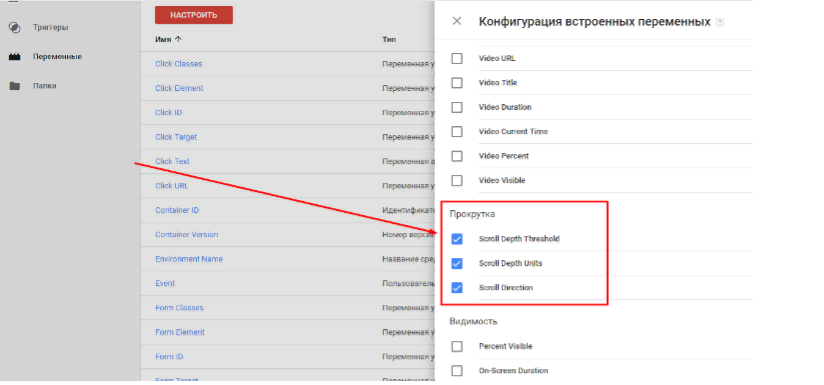
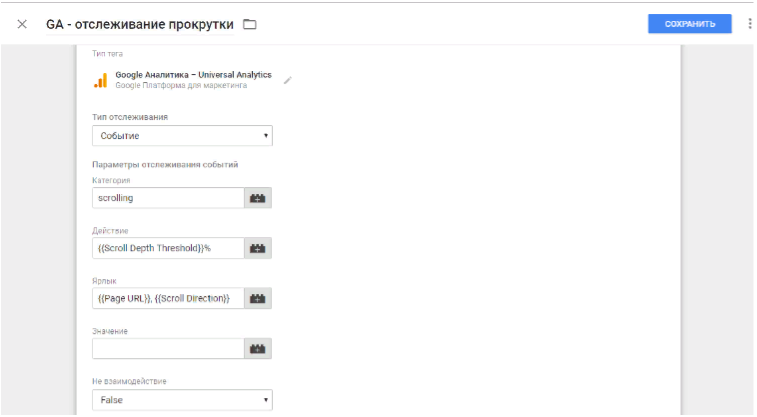
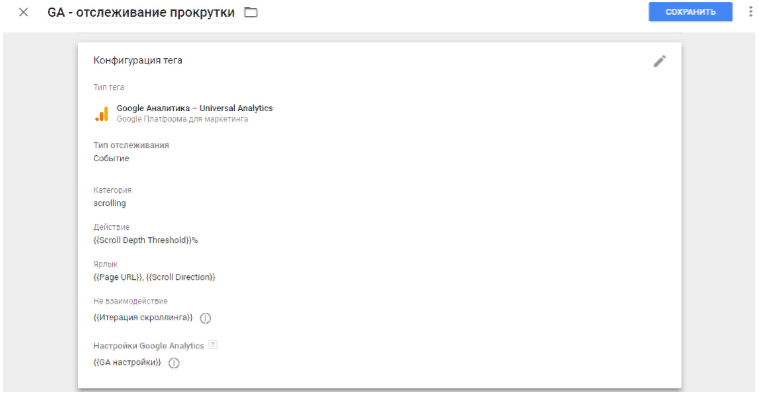
После этого вам остается только настроить передачу собираемой информации в Google Analytics. Для этого выберите тип отслеживание «Событие», категорию – Scrolling, а действие – {{Scroll Depth Threshold}}% (или измените % на px в конце, если интересуют данные по пикселям, а не по процентам). Ярлык ставьте {{Page URL}}, но если планируете отслеживать оба виде скорлинга, добавьте к ярлыку {{Scroll Direction}}.


Будьте внимательны при настройке, когда заполняете значение «Не взаимодействие». Там вы можете указать, что прокрутка до определенного момента не влияет на отказы. Для этого укажите true (не влияет) или false (влияет).


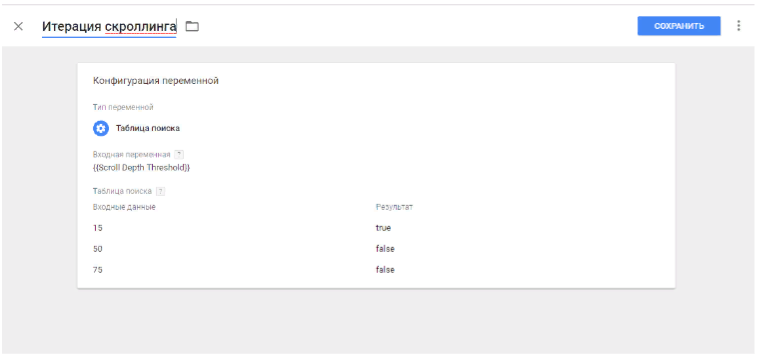
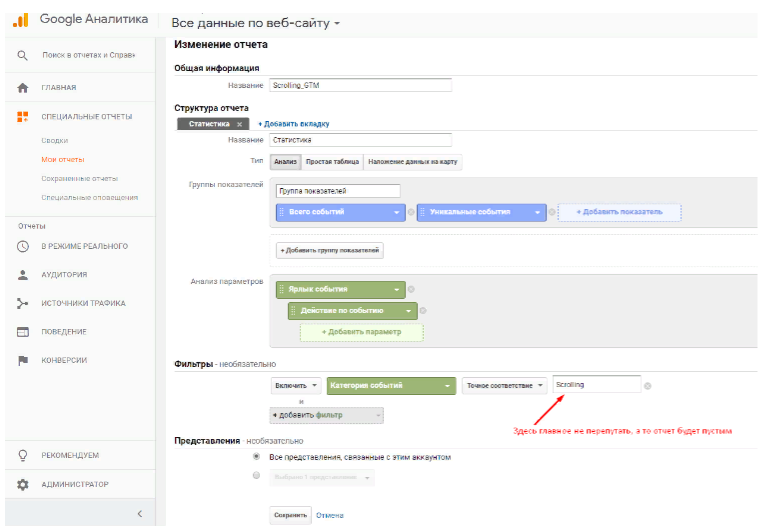
Вам также нужно будет непосредственно в Google Analytics настроить такой шаблон для просмотра статистики:

Конечно, этот вариант настройки занимает больше времени, чем в Yagla, где статистика собирается автоматически, но и данные вы можете получать более точные и развернутые по каждому объявлению с подменой.
Отслеживание эффективности кнопок
Переходы, подмены, скорлинг – это прекрасно, но для понимания эффективности мультилендинга также потребуются данные кликов по кнопкам конверсионных форм. Какие призывы работают лучше – «заказать», «перезвоните мне», «купить»?
Чтобы понять это, можно воспользоваться GTM. Достаточно активировать переменную Click Text. Создайте триггер «Клик – Все элементы», где выберите «Некоторые клики». Там укажите, что содержит текст отслеживаемой кнопки. Например, «купить». После этого останется только создать тег типа Universal Analytics, чтобы отслеживать все события по этой кнопке.
Статистика по отказам
У Яндекс.Метрики и Google Analytics разный подход к подсчету отказов. Google вносит в данные всех пользователей, которые просмотрели не больше одной страницы и не сделали ничего на ней, то есть по лендингу показатель может приближаться к 100%.
Воспользуйтесь Google Tag Manager для получения более точной статистики: тег Universal Analytics, тип «Событие», триггер «Таймер» с нужным интервалом в миллисекундах. Таким образом, если человек пробудет на вашем лендинге больше заданных 20-30 секунд, данные об этом не попадут в отказы.
Кнопки соцсетей на изображениях
Определитесь какой именно сервис хотите добавить и скопируйте код его кнопки. Потом в GTM создайте тег «Пользовательский HTML» и добавьте код для его активации:
<script type="text/javascript" src="код кнопок соцсетей"></script>
Инструкция показалась слишком сложной? Возможно, вам тогда лучше отказаться от идеи сэкономить на платных сервисах или следует доверить подобные настройки техническому специалисту.



