Адаптация сайта под мобильные устройства
Как быстро и просто сделать адаптацию сайта под мобильные устройства
Зачем нужна специальная мобильная версия сайта?
Все основные поисковые системы лучше ранжируют те ресурсы, которые удобны для использования с любых устройств. Если ваш сайт не адаптирован под мобильные устройства, шансы попасть в ТОП-3 выдачи Яндекса или Google очень малы.
Наличие адаптационного дизайна увеличивает конверсию посетителей в заказчики, а также уменьшает показатель отказов, который важен при ранжировании.
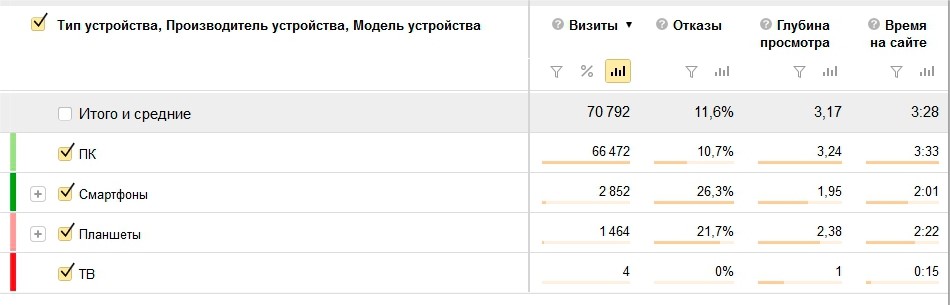
Для примера показатели из Метрики одного русскоязычного ресурса без адаптационной верстки:

Показатель отказов при входе со смартфонов в 2,5 раза выше, а с планшетов – почти в 2 раза, чем со стационарных компьютеров или с ноутбуков. Это говорит о потере потенциальных клиентов из-за отсутствия специального сайта для мобильных устройств. А так как количество людей, использующих переносные гаджеты с небольшими экранами, постоянно растет, количество упущенных заявок через интернет-сайт будет постоянно расти, а позиции в поиске – снижаться.
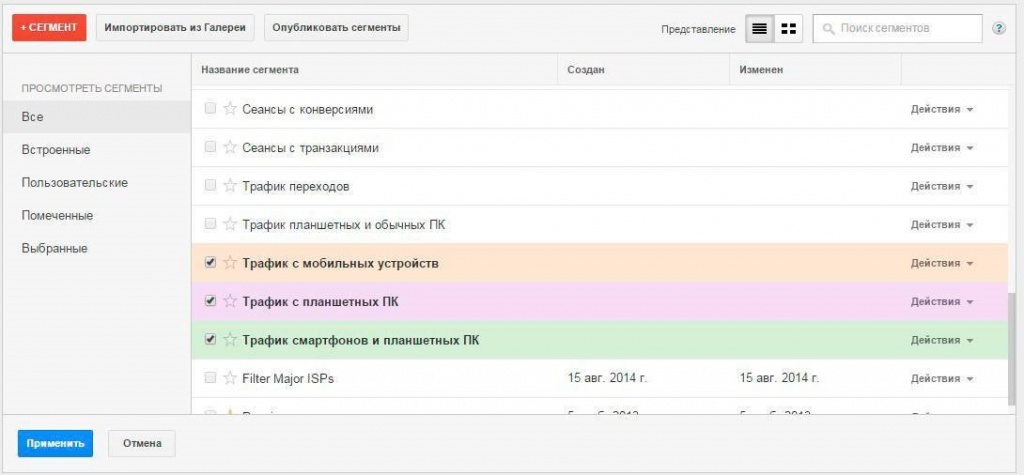
Через Google Analytics тоже можно просмотреть сколько людей зашло на сайт через мобильные устройства. Для этого зайдите в «Обзор аудитории» и нажмите «Добавить сегмент». Там поставьте галочки у интересующих вас источников:

Согласно исследований Equation Research 46 % пользователей не заходят повторно на сайт, если в предыдущий раз им что-то не понравилось. То есть где-то половина из тех, кто составляет статистику по отказам – это те, кого вы упустили практически навсегда.
Что лучше и удобней: адаптивный дизайн или специальная верстка под мобильные устройства?
Благодаря адаптивному дизайну сайт будет хорошо автоматически отображаться с любого устройства. Сделать так несложно, но вес страницы при заходе с мобильного будет таким же, как с компьютера. То есть через мобильный интернет сайт будет открываться чуть дольше, чем со стационарного компьютера или ноутбука, подключенных через вай-фай или провод. Это может привести к закрытию сайта пользователем из-за нежелания ждать.

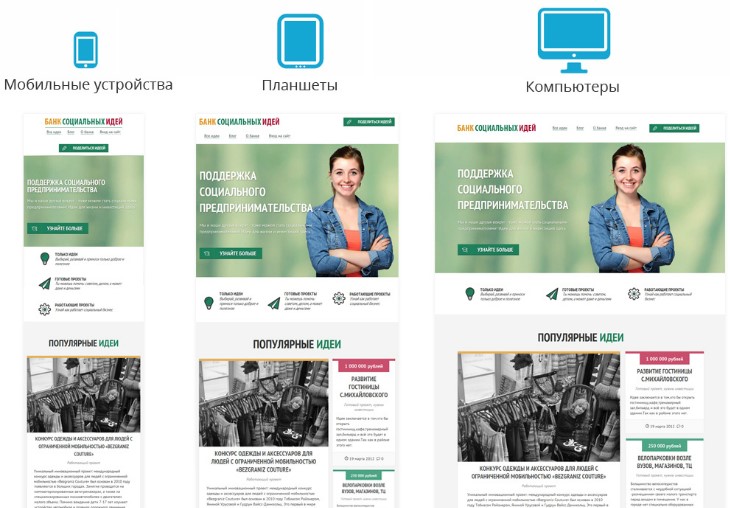
Так выглядит один и тот же сайт с адаптивным дизайном на разных устройствах
Мобильная версия – это полноценный индивидуальный дизайн специально для пользователей мобильных устройств, находящийся на поддомене, куда посетителя перенаправляют автоматически. Это удобно для пользователей, так как страницы быстро грузятся. Но это не очень хорошо, если смотреть с позиции SEO-продвижения сайта, так в этом случае поисковая система воспринимает домен и поддомен как два разных ресурса, а переход с одного на другой происходит через редирект. К тому же, этот вариант более дорогой в реализации.

Так выглядит сайт на планшете и смартфоне с полноценной мобильной версией
Что дает сайту адаптация под мобильные гаджеты?
- Страницы при входе с планшета или смартфона грузятся быстрее, так как не будет тяжелых фото и флэш-элементов.
- Понятный и удобный интерфейс для просмотра на экране с небольшой диагональю. Дизайн будет соответствовать вертикальной прокрутке, а в шапке будет отображаться контактный номер.
- Удобное меню для использования через тач-скрин.
- Правильное расположение контента, чтобы он оставался читабельным.
- Возможность перейти к полной версии ресурса в любой момент нажатием одной ссылки.
- Полноценная функциональность с удобными формами для заказов или запросов, скачивания файлов.
Как просмотреть сайт на экранах с разной диагональю без соответствующих гаджетов?
Чтобы увидеть оптимизацию сайта для мобильных устройств или ее отсутствие, используйте:
- Quirktools – просто введите адрес сайта и выберете интересующие вас устройства;
- Ipadpeek – для проверки отображения на гаджетах компании Apple;
- F12 – нажмите на клавишу, а потом на значок с телефоном. Самый простой и доступный вариант, который не требует захода на специальные сервисы.
Оценка удобства сайта для мобильных устройств
Чтобы проверить удобство дизайна для пользователей гаджетов с небольшой диагональю, воспользуйтесь Developers.Google: https://developers.google.com/speed/pagespeed/insights/?hl=ru. Введите адрес сайта и через несколько секунд получите результат в процентах и рекомендации для улучшения.
Как улучшить сайт под мобильные устройства?
Кое-что для улучшения отображения ресурса на мобильных вы можете сделать самостоятельно, без обращения к программистам, верстальщикам или дизайнерам.
Задайте правильные атрибуты у полей
Если на вашем сайте авторизация проходит через ввод имени пользователя и пароля, откажитесь от autocorrect в пользу autocapitalize:
Ваше имя: <input type=text size=20 autocorrect=off autocapitalize=words>
Для удобства ввода адреса почты:
Ваш email: <input type=email size=20>
Удобная ширина экрана для мобильных устройств
- Откройте сайт и уменьшайте размер браузера до тех пор, пока контент не станет нечитабельным. Так узнаете минимальную ширину для @viewport.
- Пропишите этот тег в head страницы:
<meta name=viewport content="width=700">
Сделайте ширину изображения равной 100 %
Избежать превышения размера используемых изображений на мобильных устройствах можно путем установки ширины для них в 100 % в CSS-коде сайта:
img { max-width: 100% }
Для фоновой картинки задайте:
.header { background: url(header.png) 50% no-repeat; background-size: contain }
Еще одна рекомендация по картинкам:
<!-- ТАК ДЕЛАТЬ НЕ СТОИТ! --> <meta name=viewport content="user-scalable=no">
Измените ширину полей ввода на 100 %
Для ширины полей input добавьте в CSS-код:
input, textarea { max-width:100% }
Благодаря этому поля будут по ширине экрана используемого пользователем гаджета.
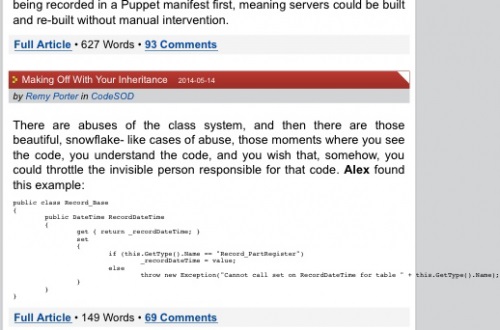
Используйте word-wrap для длинных строк

Хотите, чтобы посетители вашего сайта под мобильные устройства не сталкивались с подобным? Тогда вам следует использовать word-wrap. Для этого пропишите:
<span style="word-wrap:break-word">435143a1b5fc8bb70a3aa9b10f6673a8</span>
Обратите внимание на пробелы
Выполните замену пробелов отступами при помощи:
<style> .split m { padding: 0em 0.5em } </style> Ваш код: <span class="split"><m>43514</m><m>3a1b5</m><m>fc8bb</m></span>
Это сделает удобным копирование информации при посещении сайта с планшета или смартфона.
Специальные стили для мобильной верстки сайта
Задайте целевые стили в медиа-запросах:
<style> /* regular css */ .tabs { padding: 10px 2em } @media screen and (max-width: 500px) { /* applies only if the screen is narrower than 500px */ .tabs { padding: 3px 1em } } </style>
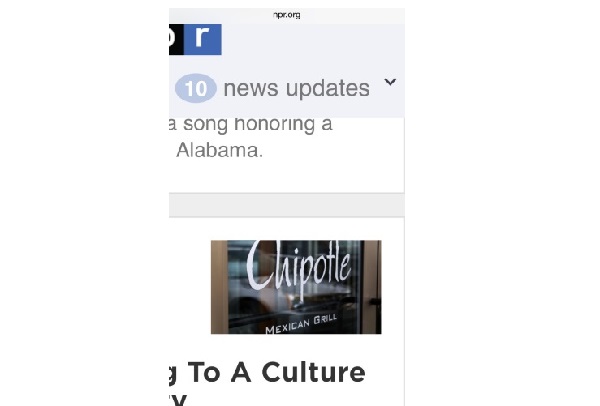
Уберите fixed позиционирование
Фиксированное размещение на странице заголовка или сайдбара может навредить, заняв весь экран мобильного устройства:

Отключите это следующим образом:
<style> /* regular css */ #header { position: fixed } @media screen and (max-width: 500px) { /* applies only if the screen is narrower than 500px */ #header { position: static } } </style>
Откажитесь от специальных шрифтов
Подгрузка файлов со специальными шрифтами замедляет загрузку страницы на мобильном гаджете. Вот что будет видеть пользователь при этом:

Обязательно пропишите использование обычного шрифта до момента подгрузки специальных, чтобы посетитель не закрывал страницу из-за отсутствия контента дольше 5 секунд
Если использовать Google Font Loader, тогда пока будет подгружаться особый шрифт, посетитель будет видеть текст со стандартным шрифтом. Для этого пропишите 2 CSS-правила:
<script src="//ajax.googleapis.com/ajax/libs/webfont/1.4.7/webfont.js"></script> <script> WebFont.load({ google: { families: ["Open Sans"] } }); </script> <style type="text/css"> .header { font-family: Arial } .wf-opensans-n4-active .header { font-family: "Open Sans" } </style>
Тексты на сайте должны быть читабельными
Сначала пользователя привлекает заголовок, который обещает ему нужный контент. После этого важно, чтобы текст на странице, куда перейдет человек, был читабельным. Для этого:
- Заголовок должен быть выделен крупным шрифтом и содержать до 10 слов.
- Разбивайте текст на абзацы и блоки, используйте подзаголовки.
- Используйте маркированные и нумерованные списки.
- Добавьте визуальные вставки для разбивки и иллюстрирования текста.
Замените гиперссылки на кнопки
Заменив гиперссылки на кнопки, вы упростите переход по ним с мобильных устройств:
- Apple рекомендует их сделать 44х44 пикселя;
- Nokia – 48х48;
- Microsoft – 34х34.
При этом кнопки не должны быть слишком близко. Иначе это будет неудобно:

Чтобы пользователю точно попасть в текстовую гиперссылку с планшета или мобильного устройства, придется постараться. Скорее всего, это произойдет не с первого раза
Для создания кнопок под мобильную версию сайта можно обратиться к дизайнеру или использовать существующие шаблоны. В WordPress это делают плагинами:
- Standout Color Boxes and Buttons;
- Responsive Menu.
Адаптация таблиц при оптимизации сайта под мобильные устройства
Таблицы адаптировать сложнее, чем изображения. Есть два варианта:
- Bootstrap – способ подойдет для ресурса с небольшим количеством таблиц. Элемент «оборачивают» в div с максимальной шириной в 100 %: overflow: auto.
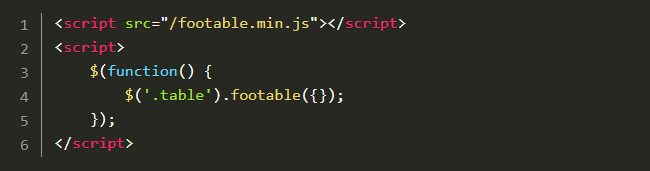
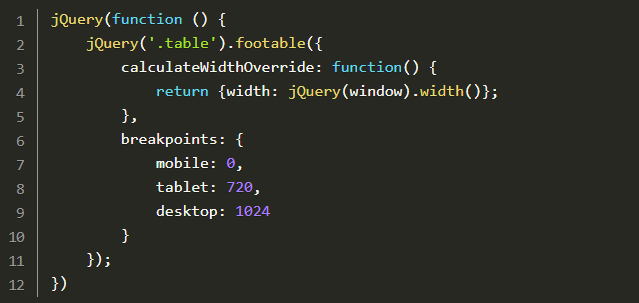
- Плагин Footable позволяет создать правильную адаптивную таблицу после инициализации:

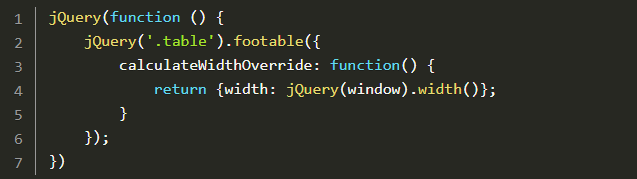
Но следует модернизировать его, указав класс таблицы или добавив тег table: 
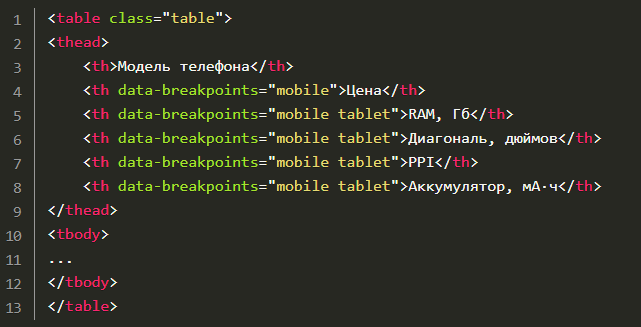
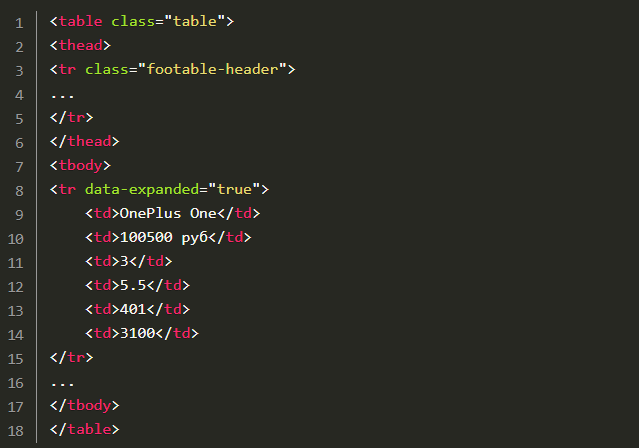
Указывайте какие колонки определенных размеров можно скрывать: 
Затем установите контрольные точки:

Для раскрытия колонки таблицы по умолчанию используйте data-атрибут data-expanded=«true»: 
Возможностей у плагина больше. Это только то, что касается адаптации таблиц.
6 лучших онлайн-сервисов для создания сайтов для мобильных устройств
Используйте один из специальных онлайн-сервисов для адаптации сайта под гаджеты с небольшими экранами:
MobiSiteGalore
Самый простой в управлении сервис для создания мобильной верстки сайта. Его создатель заявляет, что для адаптации хватит 54 минуты, то есть меньше часа. При этом готовый вариант подойдет даже для старых моделей телефонов, которыми еще пользуются некоторые люди.

MobStac
Плюсом этого сервиса является то, что вы получите сайт для мобильных устройств, написанный на HTML5. То есть потом можно будет легко подкорректировать его вручную или подогнать под готовый шаблон дизайна.
Это один из немногих сервисов, который позволяет сразу же монитизировать сайт под мобильные устройства. Правда, эта функция еще в бета-тестировании.
Mofuse
Можно сделать адаптацию на сервисе самостоятельно или заказать эту услугу у технической поддержки. Для последующей корректной и бесперебойной работы потребуется внесение абонплаты.

Mobile App America
Приложение поддерживает создание мобильной версии под устройства Blackberry и Apple, а также под ОС Android.

bMobilized
Приложение быстро конвертирует сайта для мобильных устройств. Есть возможность использовать расширенные настройки для того, чтобы создать наиболее удобное и красивое отображение. В базе сервиса информация о более чем 13 000 мобильных устройств, под которые будет выполнена оптимизация.
Стоимость использования bMobilized уменьшается с каждым новым загруженным сайтом.

Mobify
Лучший вариант для сайтов, где реализована корзина. Над мобильной версией сайта будет работать команда сервиса. С момента прорисовки идеи и до реализации в HTML5 обычно проходит около 3 недель.

7 плагинов для оптимизации сайта для мобильных устройств на платформе Wordpress
На Wordpress есть несколько плагинов, которые позволяют довольно быстро сделать мобильную версию ресурса.
JetPack
Достаточно нажатия одной кнопки, чтобы плагин сам сделала адаптацию под мобильные гаджеты. Не забудьте его активировать и настроить отображаемые модули в «Mobile Theme».

MobilePress
В этом плагине всего две темы, но они могут быть использованы для дальнейшего усовершенствования вручную.

WPtouch
Этот плагин скачали многие, он считается одним из лучших вариантов для бесплатной оптимизации сайта на Wordpress под мобильные устройства. Вам не нужно знать html или читать длинную инструкцию. Пара минут и все будет готово.
При использовании платной версии плагина появится доступ в специальную админ.панель для настройки, а также вы сможете получать консультационную помощь от службы поддержки.

Wapple Architect Mobile Plugin
Плагин создан при помощи WAPL, который хорошо зарекомендовал себя в качестве удобного языка для создания сайтов для мобильных устройств. Очень прост в работе, есть собственный API. Структура сайта-донора остается неизменной в мобильной версии.

Mobile Detector
В плагине есть семь стандартных визуальных вариантов для дизайна сайта под мобильные устройства. При этом ресурс отображается у пользователей в том виде, который наилучшим образом подойдет под используемое устройство. В базе плагина более 5 000 моделей. Кроме того, не придется заниматься адаптацией изображений – все пройдет автоматически.
Полезный бонус плагина: сбор статистики по переходам, посетителям и т.п.

WP Mobile Edition
Плагин по функционалу похож на Mobile Detector, но дополнительно поддерживает комментарии Disqus и XML-карту сайта, которая помогает поисковым роботам быстрее обходить сайт.
Автоматически сайт формируется на поддомене с «m.» в начале адреса. Это ускоряет кэширование. Плагин поддерживает мобильные cookie.

WordPress Mobile Pack
Этот плагин позволяет настраивать цвета в оформлении мобильной версии сайта, использовать мобильную админ.панель, настраивать рекламу из AdMob или Google’s Mobile Adsense, а также автоматически определяет устройство пользователя для корректного отображения контента. В то же время у посетителя будет возможность переключить сайт на десктопную версию.
Владелец ресурса может собирать аналитику по мобильным гаджетам пользователей.

Если ни один из вариантов для оптимизации сайта под мобильные устройства вам не подходит или кажется слишком сложным, обратитесь к профессиональным программистам.