Проверка и увеличение скорости сайта
Как проверить скорость загрузки сайта: 14 лучших инструментов

Скорость загрузки сайта — важный показатель для любого ресурса. Его оценивают не только поисковые системы, но и пользователи. Сегодня никто не будет ждать 2–3 минуты, пока прогрузится нужная страница. Посетитель уйдет с сайта и не станет посещать его впредь. А это потеря лида.
Чтобы не сливать бюджет на контекстную рекламу и не досадовать на отсутствие заявок, нужно проверить скорость загрузки сайта. Это можно сделать с помощью инструментов, которые находятся в свободном доступе. Специальных знаний в области seo и интернет-маркетинга не понадобится.
Почему важна проверка скорости сайта
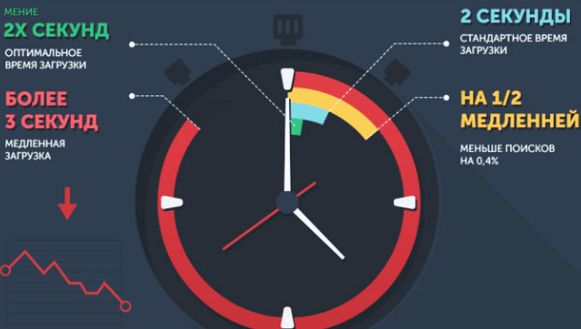
Вы удивитесь, но скорость загрузки страницы на сайте напрямую связана с процентом отказов и количеством продаж. По статистике, более 53% пользователей закрывают вкладку, если на её загрузку уходит более 3 секунд. Задержка в 2 секунды снижает конверсию на 37%.
Ваши потенциальные клиенты уйдут к конкурентам, если сайт будет медленно грузиться. Не поможет ни красивый дизайн, ни удобный интерфейс, ни всплывающие окна с привлекательными акциями и скидками. Пользователь попросту не успеет оценить силы и средства, вложенные в ресурс. Поэтому проверка скорости загрузки сайта должна проводиться регулярно.

Скорость загрузки сайта становилась предметом исследований. Специалисты из компании Financial Times провели эксперимент над ресурсом одной газеты. В исследовании участвовало две фокус-группы: первая просматривала страницы в стандартном режиме, а вторая — с задержкой от 1 до 5 секунд.
В результате выяснилось, что дольше открывались страницы, тем короче была сессия. Пользователи не оформили платную подписку на материалы, просмотрели меньшее количество рекламных баннеров, а ведь они являлись основными источниками дохода компании.
Связь конверсии и скорости загрузки сайта выявили специалисты из Akamai Technologies. Страницы, которые загружаются быстрее, давали на 26% больше продаж, чем «притормаживающие» разделы ресурса. В этом исследовании не учитывались такие факторы, как юзабилити, дизайн, наличие/отсутствие лид-магнитов.
В результате ряда экспериментов компании Akamai Technologies выяснилось, что максимальная конверсия наблюдается на страницах, которые загружаются за 1,8 секунды с ПК и за 2,7 секунды со смартфонов. Минимальное количество отказов наблюдалось на сайтах, загружающихся за 1 секунду и за 0,7 секунды с компьютера и мобильных устройств соответственно.

Проверка скорости необходима, когда у сайта ухудшается видимость в поисковых системах. Если ресурс постепенно начал опускаться в результатах выдачи, это явный повод для беспокойства. Несмотря на то что скорость загрузки сайта Google оценивает как маловажный параметр, медленно открывающиеся страницы могут повлиять на другие seo-показатели.
Процент отказов, глубина просмотра, продолжительность сессии — по этим параметрам поисковые системы оценивают полезность ресурса. Если пользователи будут уходить с сайта, не ознакомившись с контентом, позиции в выдаче снизятся. Пока вы будете искать проблему в отделе продаж, текстах и дизайне, сотни потенциальных покупателей уйдут к конкурентам. Поэтому перед тем как начать глобальное улучшение ресурса и начать подбирать новых специалистов по продвижению, стоит проверить скорость открытия сайта.
Проверка сайта на скорость должна осуществляться регулярно, иначе вы рискуете потерять потенциальных клиентов навсегда. The New York Times отмечает, что разница даже в четверть секунды может сыграть решающую роль.
Как проверить скорость загрузки сайта в Яндекс и Google
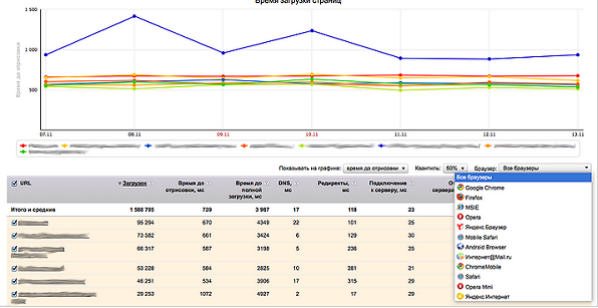
В поисковой системе Яндекс проверка скорости осуществляется с помощью инструмента Яндекс.Метрика. Для начала нужно войти в свой аккаунт, в разделе «Отчёты» выбрать подраздел «Стандартные отчёты», найти пункт «Мониторинг» и «Время загрузки страниц». Каждый этап — длительность подключения, загрузка страницы с сервера, время от начала отрисовки страницы до полной загрузки, скорость переадресации — наглядно продемонстрирован. В Яндекс.Метрике вы также можете сделать тест скорости загрузки сайта в разных браузерах.

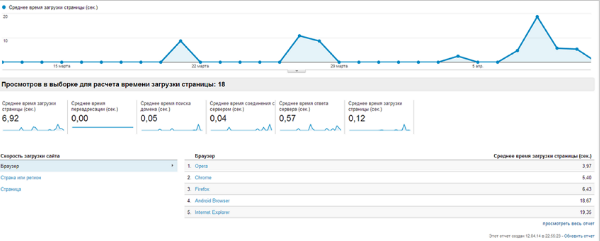
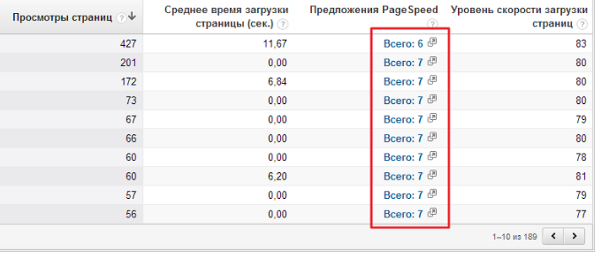
Поможет проверить скорость сайта и Google. Для этого вам нужно войти в сервис Google Analytics и открыть раздел «Поведение» — «Скорость загрузки сайта»:

После анализа скорости загрузки сайта Google даст рекомендации, как улучшить показатели. Чтобы получить отчёт как на скриншоте, нужно нажать на «Ускорение загрузки».

Стоит отметить, что и в Google Analytics и в Яндекс.Метрике проверка скорости загрузки страниц становится доступна только после установки счётчиков аналитики на вашем сайте. Чтобы оценить ресурсы конкурентов, необходимо использовать другие сервисы.
Какие инструменты использовать для проверки скорости загрузки сайта
Измерить скорость загрузки сайта конкурентов помогут онлайн-сервисы. Они бесплатны, а для получения необходимых данных специальные знания не нужны. Рассмотрим 12 лучших сервисов анализ скорости сайта.
Google PageSpeed Insights

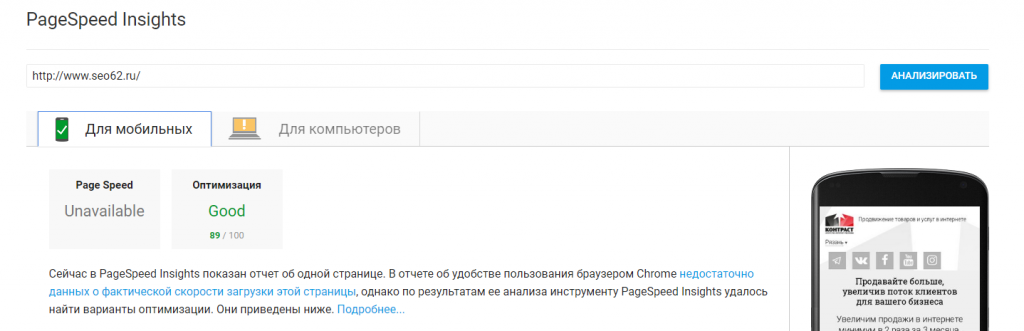
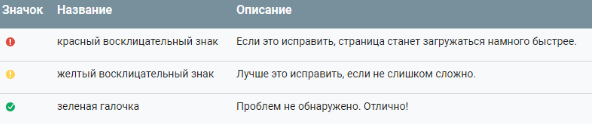
Измерить скорость загрузки сайта поможет сервис Google PageSpeed Insights. Результат оценивается по 100-балльной шкале, где 100 — идеальный, но недостижимый показатель. После теста загрузки сайта сервис даёт рекомендации. Их важность зависит от цвета:

Инструмент Google PageSpeed Insights позволяет проверить сайт на скорость в десктопной и мобильной версии. При этом даётся оценка юзабилити ресурса при просмотре с компьютера и смартфонов.
Pingdom

Для тех, кого не устраивает проверка скорости сайта Гугл-инструментом, существует альтернатива — англоязычный сервис Pingdom. В нём можно не только проверить скорость загрузки страницы, но и узнать её вес. Помимо этого, сервис Pingdom делает детальный анализ каждой составляющей сайта — длительность получения данных о домене, скорость соединения с сервером и т. п. Такая информация позволяет понять реальную причину медленной работы сайта. Инструмент, как и Google PageSpeed Insights, оценивает ресурс и даёт советы по улучшению показателей.
WebPageTest

Чтобы проверить скорость сайта с помощью этого инструмента, необходимо ввести URL в специальное поле и нажать на кнопку «Start Test». Через пару секунд сервис сформирует две диаграммы: первичная оценка загрузки ресурса и вторичная — когда смогут прогрузиться элементы из кэша браузера. При изучении диаграмм обратите внимание на вертикальную фиолетовую и синюю линии — первая скажет о времени завершения отрисовки сайта, а вторая продемонстрирует время полной загрузки. Хорошие показатели, на который стоит ориентироваться — 1–1,5 секунды для фиолетовой линии и до 4 секунд для синей.
При работе с сервисом WebPageTest можно указать адрес любой страницы сайта.
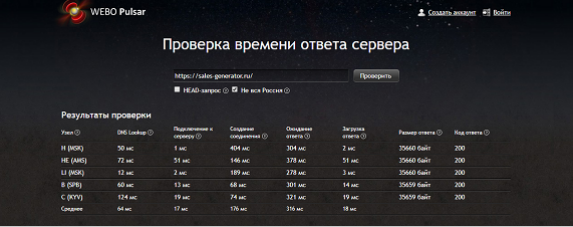
Webo Pulsar

Сервис WEBO Pulsar — детище известной компании WEBO Software. Инструмент был разработан ещё в 2010 году. С его помощью можно не только скорость сайта проверить, но и его доступность оценить.
У инструмента реализована функция экстренного уведомления по email и SMS, если сайт стал недоступен для просмотра. Интерфейс простой и удобный. После регистрации в сервисе вы получаете доступ к статистике проверок.
SiteSpeed

Простой сервис, который делает комплексный тест скорости сайта. В поле нужно ввести URL ресурса, а через 15–30 секунд можно будет ознакомиться с результатами проверки. Сервис оценивает скорость загрузки файлов на сайте, настройки хостинга, дизайн и наполнение ресурса. По каждому пункту SiteSpeed даёт рекомендации.
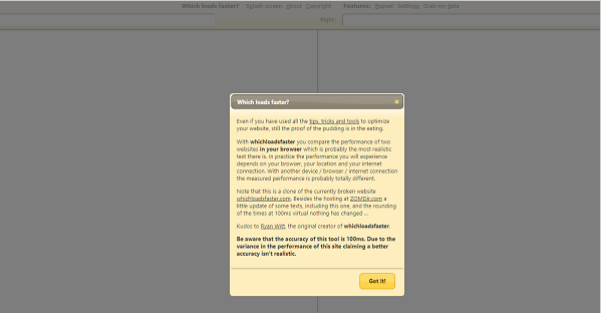
Which Loads Faster?

Англоязычный сервис для проверки скорости загрузки сайта онлайн. Позволяет оценивать два ресурса одновременно. Станет полезным инструментом, если вам необходимо сравнить прогрузку своего сайта с сайтом конкурента.
Test my Site

Ещё один сервис проверки скорости сайта от Google. Ориентирован на мобильные версии ресурсов. После ввода URL сервис выдаёт детальный анализ. В интерфейсе нет ничего лишнего — всё просто и понятно.
GTmetrix

Сервис предназначен для проверка скорости работы сайта в динамике. После каждого теста результаты сохраняются в истории. По этим данным можно оценить, хуже или лучше стал загружаться ресурс. Сервис предоставляет подсказки от поисковых систем Google и Yahoo, которые помогут улучшить показатели.
LoadImpact

Этот инструмент поможет проверить надёжность вашего хостинга. После ввода URL сервис начинает давать нагрузку на сайт, имитируя посещения ресурса. В результате проверки оценивается скорость загрузки сайта.
Monitis Tools

Monitis Tools — инструмент для оценки работоспособности сайта и скорости загрузки. В результате проверки формируется таблица, где указана подгрузка всех элементов ресурса. Сайт для проверки скорости — monitis.com.
ByteCheck

Фишка этого сервиса — измерение значения TTFB (Time To First Byte). TTFB — это время получения первого байта данных браузером с сервера. Чем больше этот показатель, тем медленнее загружается сайт.
PR-CY

Один из популярных сервисов, который используют российские разработчики и оптимизаторы. Позволяет делать массовую проверку скорости загрузки сайтов. После теста сервис даёт полезные рекомендации по улучшению показателей, указывает на наличие критических ошибок.
Как ускорить загрузку сайта

Уменьшить объем подгружаемых страниц
Используя zip-сжатие, вы сможете ускорить работу ресурса. При таком способе объемы передаваемых данных уменьшаются в 4–5 раз, а загрузка сайта происходит практически мгновенно.
Чтобы использовать gzip-сжатие в Nginx, нужно изменить конфигурацию сервера. Для этого необходимо добавить следующие строки:
Если вы используете Apache, то перед изменением кода необходимо проверить работу модуля mod_deflate. Затем в файл .htaccess внесите следующие данные:
Веб-сервис Nginx позволяет регулировать уровень сжатия. Для этого необходимо прописать «gzip_comp_level 5», где 5 — это степень сжатия. Минимальное значение — 1, а максимальное — 9.
Избавиться от лишней графики
Чем больше на сайте изображений, тем медленнее он будет загружаться. Постарайтесь заменить часть графики текстом, если это возможно. Не забывайте и про форматы: .jpg лучше использовать для фото, а .png — для иконок, инфографики и т. п.
При размещении графики не стоит забывать о том, что пользователи просматривают ресурс как с компьютера, так и с мобильных устройств. Чтобы адаптировать графику под разные размеры экрана, используйте плагин Imager.
Для сжатия изображений можно использовать сервисы PunyPNG и TinyPNG.
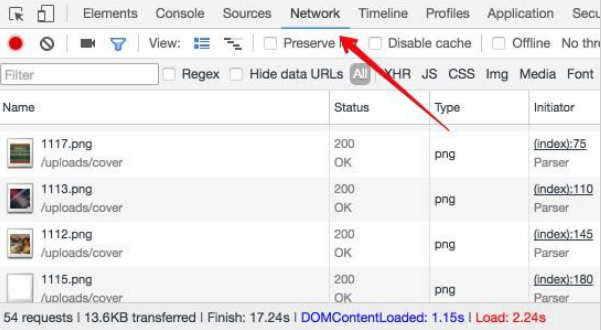
Сократить количество запросов браузера
Чем больше элементов на сайте, тем больше запросов будет делать браузер при загрузке страницы. Чтобы посмотреть количество запросов в браузере Chrome, нужно нажать клавишу F12 («Инструменты разработчика») и открыть вкладку Network.

Ускорить работу ресурса можно путём удаления части элементов. Для этого можно использовать CSS-спрайты — графические файлы, которые объединяют сразу несколько изображений. Такой способ станет идеальным решением, если на сайте присутствует множество иконок и изображений в небольшом разрешении.
Включить кэширование данных
Настройте сервер таким образом, чтобы браузер посетителей кэшировал данные. При первом посещении сайта часть элементов сохранится автоматически. Когда пользователь зайдет на ресурс повторно, браузер не станет их загружать и не потратит на это время. Обратите внимание на то, что такой способ работает только при повторных посещениях.
Чтобы включить кэширование, необходимо воспользоваться модулем headers веб-сервера Apache. Он предназначен для контроля и изменения заголовков HTTP-запросов и HTTP-ответов. Браузер загружает редко изменяющиеся данные с сервера в локальный кэш, а, когда пользователь повторно заходит на сайт, то загружает их из кэша.
Кэшировать можно файлы определенного типа и в установленный период времени, по истечении которого данные снова будут загружаться с сервера. Для этого необходимо прописать следующее:
В конструкции FilesMatch нужно указать необходимые расширения файлов. Переменная max-age определяет продолжительность хранения файлов в секундах.
Для браузеров пользователей можно не только разрешить кэширование данных, но и запретить его. Чтобы сделать это, добавьте в .htachess следующий код:
Обязательно укажите, какие файлы не надо кэшировать.
Управлять кэшированием можно с помощью модуля expires. В коде необходимо указывать срок хранения данных.
Например, так:
Или так:
Удалить из кода лишние символы
Лишние символы в коде — пробелы и комментарии — влияют на скорость загрузки сайта. Гугл рекомендует небольшие CSS-файлы вставлять в документ HTML, а из имеющегося кода удалить ненужные символы. Сократить размер кода можно с помощью сервисов CSS Drive и CSS Compressor.
При работе с кодом помните, что CSS-файлы лучше размещать в начале страницы — так она будет прогружаться постепенно. Место JS-файлов — в нижней части страницы. Браузер пользователя сможет сначала загрузить контент, а затем заняться скриптами.



