Всплывающие окна: примеры успешного применения
Тонкости pop-up или когда всплывающие окна приносят успех

Судя по результатам различных исследований, поп-апы отличаются высокой эффективностью. Например, для сайта с аудиторией в 22 тысячи посетителей без всплывающих окон в норме было 7–8 подписчиков в день. При настройке инструмента поп-ап с задержкой запуска в одну минуту ежедневно подписываться на рассылку стали 50–75 человек.
Для чего организуется сбор e-mail-адресов? Дело в том, что многие посетители сайта, даже найдя необходимую информацию, закрывают окно браузера и больше никогда не возвращаются. Новостная рассылка помогает вновь привлечь внимание пользователей к ресурсу. Соответственно, чем большее количество электронных адресов окажется в базе, тем больше людей затем получится привлечь к сайту.
Pop-up — навязчивая реклама или эффективный инструмент?
Однозначного ответа на этот вопрос дать нельзя. Все зависит исключительно от уместности использования всплывающих окон. Приведем простой пример: посетитель зашел на сайт, чтобы прочесть информационную статью, но через минуту текст загораживает огромный баннер с рекламой. Естественно, кроме раздражения, такая ситуация не вызовет ничего.
А вот если говорить об интернет-магазине и человеке, впервые сюда зашедшем и нуждающемся в хорошей скидке, pop up окно будет как нельзя кстати. Предложение поучаствовать в акции или получить скидку гарантированно обрадует клиента.
Таким образом, один и тот же человек в разных ситуациях может воспринимать поп-ап и в положительном ключе, и в негативном.
Ключевые достоинства и недостатки всплывающих окон
К очевидным достоинствам можно отнести следующие:
- Возможность привлечь внимание пользователей. Если пользователь видит баннер с выгодным предложением или интересной информацией, с большой долей вероятности он останется на сайте и/или выполнит нужные маркетологу действия.
- Увеличение конверсии. По данным статистики, всплывающие баннеры в 13 раз эффективнее обычных, которые создаются с целью увеличить посещаемость сайта.
- Быстрое получение обратной связи. При помощи всплывающего окна с наиболее популярными вопросами, посетители смогут оперативно обратиться к администрации сайта за помощью.
Но есть у pop-up и недостатки:
- Снижение числа посетителей. Если баннер неправильно установлен или используется не к месту, посетитель будет ощущать лишь раздражение, а значит предпочтет другие сайты для посещения.
- Восприятие баннера как спама. Если всплывающих окон на сайте оказывается слишком много, сайт будет вызывать у посетителей негативные ассоциации, а значит пострадает репутация компании.
- Вероятность блокировки всплывающих окон. Существуют программы и расширения для браузеров, которые блокируют появление баннеров. Эффективность от pop-up при этом будет ожидаемо нулевой.
Элементы всплывающего окна
Только при постоянном тестировании различных вариантов баннеров и форматов их демонстрации можно добиться максимальной эффективности в использовании.
К ключевым элементам баннера поп-ап относятся:
- Текст и дизайн заголовка. Заголовок должен сразу привлекать внимание посетителя сайта, но быт простым и понятным. Не нужно забывать про читабельность в погоне за заметностью. Стоит пересмотреть немало вариантов, периодически менять соотношения цвета и дизайна, чтобы определить, какие больше всего нравятся клиентам.
- Кнопка выхода, «крестик». Посетитель не должен искать возможность выхода из режима просмотра баннера. Стоит разместить заметную кнопку, которая при нажатии перенаправит на главную или на ту страницу, на которой до этого находился посетитель. Неплохо, если кнопка будет содержать фразу «Спасибо, неинтересно» или аналогичную.
- Дизайн изображения и блока. Как и в случае с текстом и дизайном заголовка, придется перепробовать много вариантов, прежде чем найдется подходящий. Зачастую размещение изображения на баннере увеличивает конверсию в разы. Важно помнить, что любой экран должен корректно отображать баннер и его ключевые части.
- Основной текст. Он должен содержать краткое описание выгод предложения и его главных особенностей. Статистика говорит, что отсутствие этого блока может негативно повлиять на конверсию.
- Призыв к действию, текст и дизайн кнопки. Желательно опробовать несколько разных вариантов. Например, вместо кнопки «Скачать», выбрать «Отправить» или «Загрузить прямо сейчас». Чтобы найти дизайн кнопки, который будет нравиться посетителям, придется перебрать немало вариантов.
Виды всплывающих окон на сайтах
Существуют следующие виды поп ап: это Hello-Board и Page-Stop.

Hello-Board имеет горизонтальное или же вертикальное расположение окон, при этом пользователю остается видна основная информация, размещенная на странице. На функциональность сайта такие всплывающие баннеры, как правило, не влияют. Это лайт-версия поп-ап, благодаря которой удается добиться эффективности использования инструмента и сохранить лояльность посетителей сайта.
Данный тип всплывающих окон имеет и недостатки, но современные методы не позволяют полностью их нивелировать — обзор хоть немного, но будет ограничиваться. И это делает Hello-board менее эффективным в сравнении с Page-Stop.

При использовании баннеров Page-Stop создатели сайта полностью ограничивают активность пользователя на сайте до тех пор, пока он не согласится на предложение или же не откажется от него. В обоих случаях такое окно потребует от гостя определенных действий, а потому и будет раздражать, отвлекая от главной цели посещения сайта.
Но есть и преимущества. Page-Stop дает возможность маркетологу использовать более широкий функционал инструментов и приемов, привлекать внимание и оперативно менять наполнение баннера при необходимости.
Примеры эффективных и неэффективных всплывающих окон
Для наглядности предлагаем взглянуть плохие и хорошие примеры всплывающих окон.
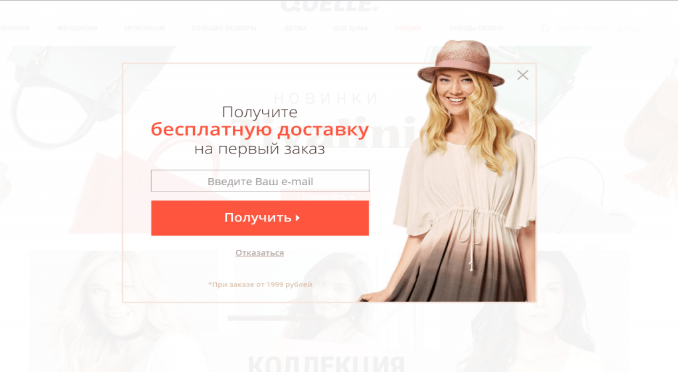
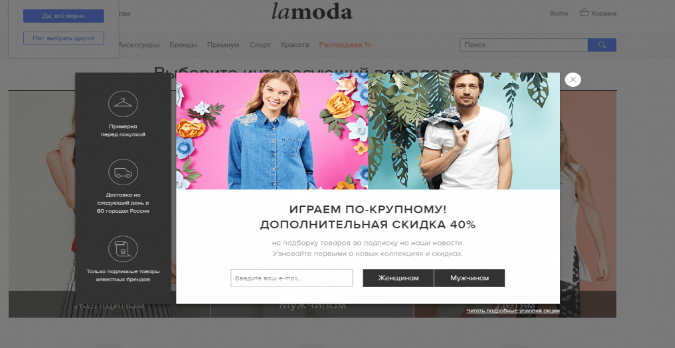
Хороший пример. Без сомнения, ими могут похвастаться онлайн-магазины Quelle и Lamoda. На страницах появляются баннеры со специальными предложениями.


Оба варианта предлагают выгодные условия для покупателей: «Бесплатная доставка при первом заказе», «Скидка 40% при оформлении подписки». Именно такие инструменты хорошо зарекомендовали себя в торговле. Любому интернет-магазину необходимо получить как можно больше электронных адресов своих потенциальных клиентов. Почту включают в базу для рассылки, чтобы в дальнейшем иметь возможность предлагать свои товары. Такой подход удобен и для покупателей, которые получают скидки и интересные предложения, и для магазинов, ведь они обзаводятся постоянными покупателями. Эта модель носит название win-win, то есть, двусторонняя победа.
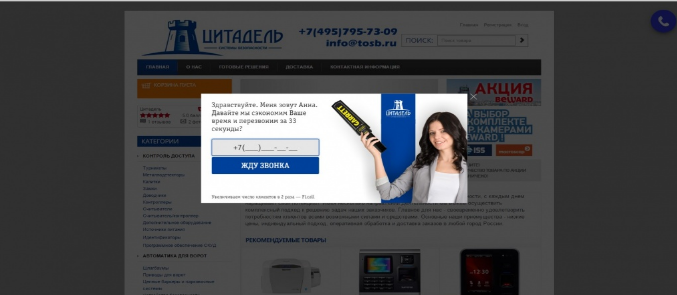
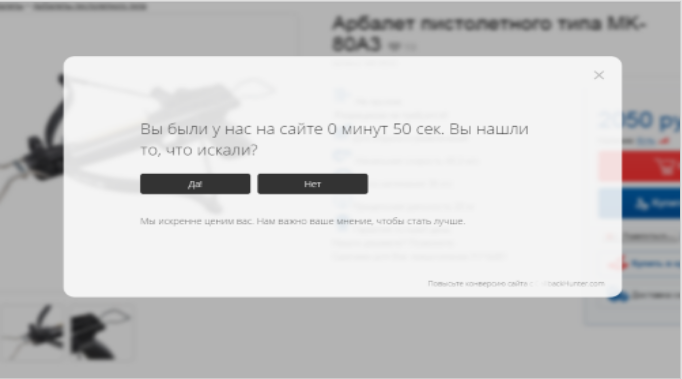
Плохой пример. Инструмент, называемый CallBackHunter или «Мы вам перезвоним». Когда он только появился в Рунете, то произвел эффект разорвавшейся бомбы, ведь покупатели еще не привыкли к такому сервису: клиенту больше не надо тратить деньги на звонок, чтобы узнать интересующую информацию. Достаточно лишь указать свой номер и дождаться входящего звонка. Такая мера поначалу серьезно повлияла на конверсию сайтов, но спустя совсем немного времени инструмент начал вызывать раздражение. И виной тому, прежде всего, неправильная настройка. Баннер появляется через считанные секунды после перехода на сайт, когда посетитель даже не уверен, по нужному ли он попал адресу. Да и формулировка заголовка и основного текста оставляет желать лучшего.

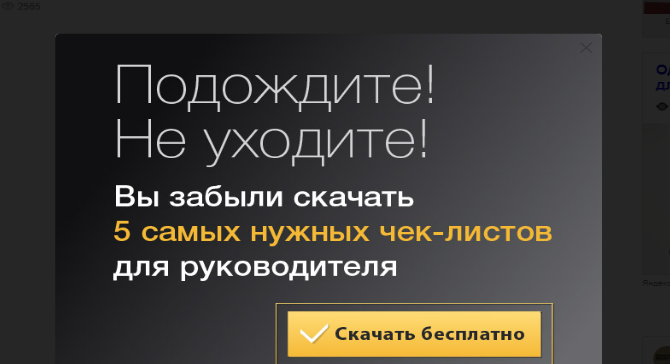
Отличный пример. Один из сайтов, посвященных экономике и бухучету на предприятиях, предлагает посетителям дополнительную информацию во время прочтения определенной статьи или же по прошествии нужного времени на сайте. Главная цель — предложить гостям интересный контент, когда те соберутся покинуть сайт.
Баннер содержит заманчивое предложение, он не назойлив, а потому у посетителей нет ощущения, что этот pop-up «пришел» с другого сайта и является рекламным. Все это в совокупности позволяет ответить на вопрос, как сделать всплывающее окно максимально эффективным.

Интересные идеи по настройке всплывающих окон
1. Заменяем баннеры всплывающими окнами
Нередко веб-мастера используют постоянные баннеры, размещая их на странице внизу или сбоку. Обычно это реклама, то есть, кликнув по ссылке, откроется другая страница. Если же баннер содержит предложение перейти на одну из внутренних страниц или оставить адрес электронной почты, подписавшись на рассылку, можно смело заменять баннер поп-ап формами.

Указанный прием имеет как достоинства, так и недостатки. К числу положительных аспектов можно отнести:
- Возможность сэкономить место на странице, что особенно актуально, если баннер был большим.
- Всплывающее окно загружается мгновенно, а на открытие «тяжелого» баннера требуется время.
Все это может положительно сказаться на конверсии.
Минус здесь всего один:
- Окошко поп-ап не может разместить много информации, в отличие от полноценного баннера. Но креативный подход позволит избежать трудностей.
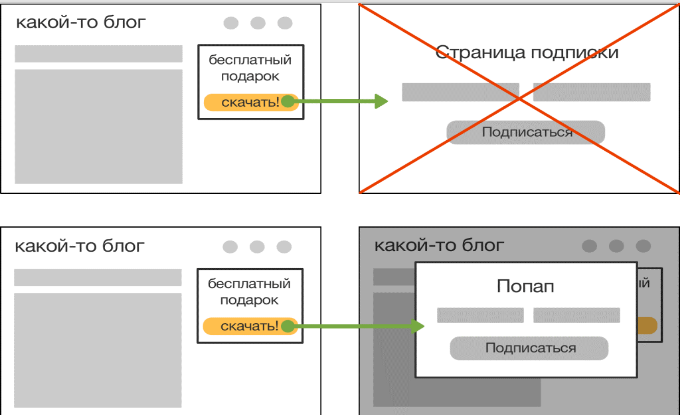
2. Заменяем подписки всплывающими окнами
Речь идет о формах подписки, которые могут быть размещены и на отдельных страничках, и сбоку и внизу главной. Можно просто убрать все поля, заменив их единственной кнопкой для клика, которая и будет вызывать всплывающее окно. Оно-то уже сможет содержать всю необходимую информацию и поля.

Достоинства такого подхода:
- Увеличивается число подписчиков, поскольку столь корректный подход вызывает расположение со стороны посетителей. В случае когда форма подписки доступна сразу, больше риск, что ее проигнорируют.
- Отсутствие лишней информации помогает сделать страницу более аккуратной.
Среди недостатков можно назвать:
- Маркетологу следует быть осторожным при создании кнопок, поскольку пользователь может неверно истолковать их значение. Так, от слова «Загрузить» люди будут ждать возможности скачать файлы.
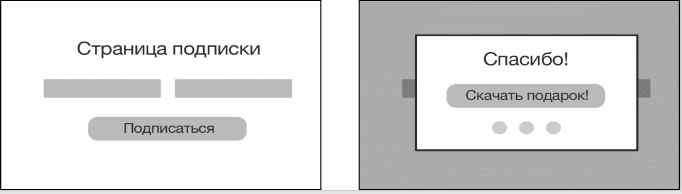
3. Заменяем слова благодарности всплывающими окнами
Нет необходимости создавать целю страницу сайта под слова благодарности. Но вполне можно демонстрировать popup окно по истечении определенного времени.

Достоинства подхода:
- Потребуется совсем немного времени на создание окна, чем на оформление полноценной страницы.
Недостатки:
- Не все всплывающие окна могут перенаправлять посетителя на социальные сети.
- Создание более хитрого кода с благодарностью требует привлечения хорошего специалиста.
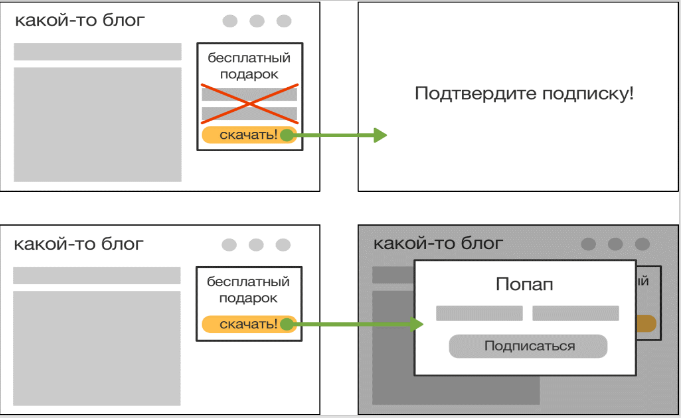
4. Благодарность за подписку заменяем всплывающим окном
Пример схож с предыдущим. Но вместо отсылки к форме с благодарностью, происходит перенаправление на продающую страницу с необходимыми ссылками и словами благодарности за подписку. Это окно pop-up может также содержать данные о платном товаре или предложения поучаствовать в акции.

Достоинства подхода:
- Не нужно создавать отдельную страницу благодарности.
- Увеличивается конверсия, поскольку посетители при закрытии окна будут попадать на загруженную полностью страницу с рекламой товаров. Это ненавязчиво подтолкнет к покупке.
Недостатки:
- Необходимо добиться моментального появления всплывающего окна, чтобы посетители не заподозрили сайт в обмане.
5. Секретный баннер pop-up
Идеальное решение для постоянных покупателей и людей, которые долгое время пребывают на страницах сайта. Можно их порадовать выгодными предложениями, доступными при переходе по ссылкам, указанным во всплывающем окне. Правильная настройка позволит сделать ссылку доступной только для ограниченного числа лиц.

Достоинства подхода:
- Своеобразное пасхальное яйцо поможет добиться лояльности от определенного числа посетителей ресурса.
Недостатки:
- При неправильной настройке «секретное» окно будет всплывать абсолютно для всех, что приведет компанию к убыткам.
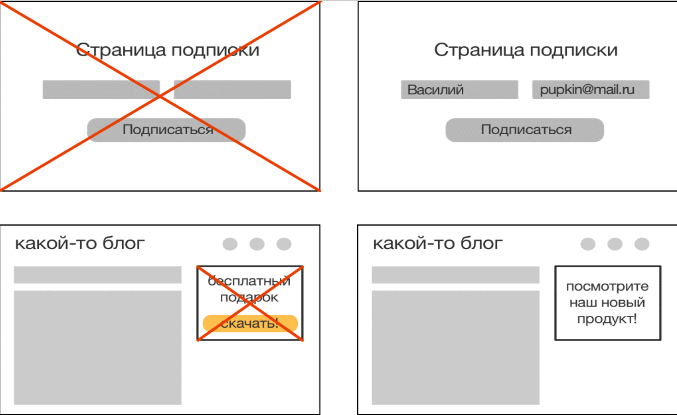
6. Персонализация в мини-версии
Персонализацию сейчас используют не так активно, как пару лет назад. Но в совокупности с pop-up она могла бы работать крайне эффективно. Разработчику нужно будет всего лишь настроить автоматическое заполнение формы подписки на соответствующей странице, а все прочие ненужные строки заменить рекламой.

Такой метод сулит только плюсы:
- Можно добиться высоких показателей конверсии, ведь от посетителя не потребуются усилия по заполнению полей. Достаточно лишь кликнуть на кнопку.
- Стандартная страница сайта будет вмещать больше рекламы.
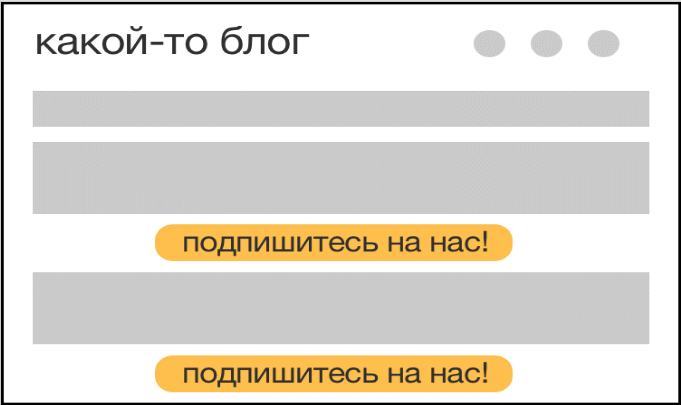
7. Всплывающее окно внутри страницы
Ненавязчивый способ продемонстрировать всплывающее окно на сайте — разместить ссылку на него внутри страницы. Чем объемнее статья, тем больше кнопок, вызывающих поп-ап, можно разместить.

Достоинства инструмента:
- Абсолютно ненавязчивы способ показать дополнительную информацию или пригласить в рассылку.
- Конверсия повышается чрезвычайно легко, поскольку пользователь сам нажимает на кнопки вызова всплывающего окна.
Недостатки:
- Статья будет содержать ненужные элементы, потому потребуется настойка страницы. Человек, оформивший подписку или отказавшийся от нее, не должен встречать в тексте те же кнопки.
Способы самостоятельно создать всплывающее окно
Как сделать всплывающее окно на сайте? Чтобы самостоятельно настроить инструмент, необходимо хотя бы минимальные знания о HTML.
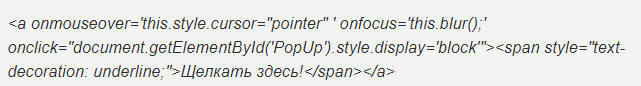
Код, запускающий команду, можно разместить всего лишь на двух строчках. Основная задача — грамотно сформировать ссылку.

Указанная ссылка имеет следующие атрибуты:
- Onmouseover помогает определить тип курсора мыши, появляющийся во время наведения на кнопку всплывающего окна.
- Оnclick подает команду на появление блока-идентификатора поп-ап, когда пользователь кликнет на соответствующую кнопку.
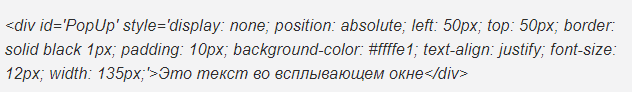
Вторая строчка — и есть всплывающее окно. - Идентификатор pop-up служит для указания.
- А атрибут style позволяет задать параметры окна, рамки и шрифта.

Поп-ап невидимый по умолчанию. Атрибут display в поле кода имеет значение none.
Указанные две строчки — это все, что нужно, чтобы создать всплывающий баннер в html.
Код нужно вставить между <body> и </body>, чтобы инструмент заработал.
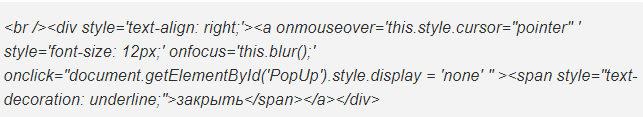
Чтобы окно закрывалось, необходимо перед тегом </div> поставить ссылку, которая дает команду скрывать баннер.

Также можно задать появление окна не при нажатии ссылки, а при наведении курсора. Первая строчка в таком случае будет иметь следующий вид:

Pop-up для WordPress
Существует довольно большое количество плагинов, позволяющих создать всплывающее окно wordpress. Каждый из них обладает собственными характеристиками, соответственно, и попап окно будет запускаться с учетом разных критериев.
Предлагаем лучшие, на наш взгляд, плагины:
YITH Newsletter Popup
Можно использовать бесплатно. Подходит для создания всплывающих окон в формате подписки. Очень легко устанавливается и настраивается, имея всего две страницы для этого. Одна позволяет задать общие параметры, а вторая - настроить дизайн окна.
С помощью страницы общих настроек можно писать заголовки, заливать картинки и текст, задавать цвет фона, текста и подбирать шрифты.
К сожалению, не позволяет задать место расположения картинки и текста.
ITRO Popup Plugin
Тоже создан для бесплатного использования. Предоставляет широкие возможности для настройки. Можно даже загружать ролики с YouTube, помимо всего прочего.
Есть возможность кастомизации. Баннер может быть любого размера и цвета. Особая прелесть плагина заключается в возможности выбирать страницы, на которых будет размещен поп-ап.
WordPress PopUp
Позволяет за считанные секунды загрузить формы и картинки, а также задать подходящие параметры для появления. Например, окно будет открываться лишь перед пользователями, которые оставили комментарий на сайте или перешли на определенную страницу. Можно указать, сколько раз для одного пользователя всплывают окна с одной и той же информацией.
Optinmonster
Платный плагин, который предлагает расширенные возможности для настройки всплывающих баннеров. Имеет автоматическую поддержку сервисов GetResponse, MailChimp и других, которыми обычно пользуются профессиональные разработчики.
Как только маркетолог выберет почтовый сервис, произойдет автоматическая настройка окна. Платная версия позволит провести тестирование работы окна и соберет анализ результатов, чтобы выбрать максимально эффективный вариант.
Есть возможность напрямую встраивать видеоролики.
Ninja Popups
Платный плагин, работающий со многими почтовыми сервисами. Имеет шаблоны, которые разрабатываются на профессиональном уровне. Дизайн можно оформить в соответствии с общей стилистикой сайта. Имеется возможность настройки раскрытия окна на нужной странице или при закрытии сайта.
Также можно сделать секретную страницу, которая откроется после того, как пользователь расшарит ссылку на нее в свои аккаунты в соцсетях или не выполнит другое действие.
Как и Optinmonster, умеет собирать анализ результатов работы для повышения эффективности использования инструмента.
Советы по созданию идеального инструмента поп-ап
- Уважайте посетителя. Не держите гостей сайта за дураков, не грубите и не фамильярничайте при оформлении всплывающего окна.
- Качество не должно быть в ущерб количеству. Нельзя перегружать страницы сайта огромным количеством поп-ап окон плохого качества. Пусть их будет немного, но они окажутся эффективными.
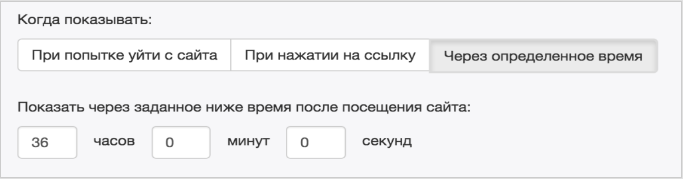
- Окно должно быть размещено к месту и ко времени. Мгновенная загрузка всплывающего баннера в большинстве случаев приводит к закрытию страницы. Если вы не хотите потерять клиентов, постарайтесь оформить появление окна к моменту, когда посетитель уже захочет закрыть сайт. Подобрать оптимальное время поможет внимательное изучение поведения пользователей на странице.
- Кнопка закрытия всплывающего баннера должна быть заметна, иначе у пользователя сложится мнение, что им пытаются манипулировать.
- Старайтесь не быть назойливы. Сюрпризы не всегда нравятся людям, особенно если они мешают им достичь желаемой цели. Например, если окно появится, когда гость сайта увлеченно читает статью, он вряд ли обрадуется предложению подписаться на рассылку.
- Необходима конкретика, особенно если всплывающее окно нужно для того, чтобы привлечь внимание посетителя. Четко укажите, что вы хотите предложить клиенту.
- Помните про лаконичность. Минималистический дизайн, спокойные цвета и минимум текста — вот что сделает всплывающий баннер эффективным.
- Определитесь, действительно ли вам нужна popup реклама или стоит остановиться на других вариантах.
Основные причины, по которым pop-up не работает
Некоторые из указанных причин могут оказаться неожиданными, но именно из-за них эффективность поп-ап сводится к нулю.
Всплывающее окно не настроено под нужды пользователей смартфонов
Примерно треть гостей на сайты заходят через мобильные устройства. Если не адаптировать баннер под электронные гаджеты, то он будет некрасиво растягивать экран или вовсе отображаться некорректно. Обязательно нужно проверить функциональность pop-up как в браузерной, так и в мобильной версиях сайта.
«Тяжелые» плагины не позволяют быстро загрузить страницу
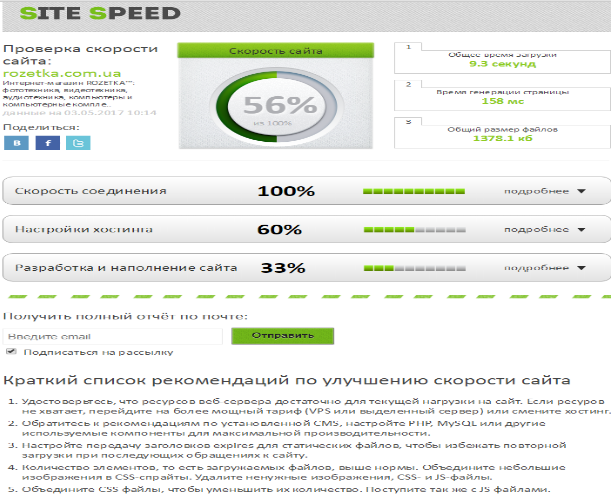
Каждая новая надстройка замедляет работу сайта. Если страница медленная, то посетители не захотят ждать ее загрузки. Проверить скорость работы вашего ресурса можно с помощью сервисов Sitespeed.ru или PageSpeed Insights, а при необходимости провести работы по ускорению сайта.

Кроме того, некоторые плагины могут вступать в конфликт друг с другом, деформируя вид страницы со всплывающим окном. Перед тем как демонстрировать всплывающие окна посетителям, важно убедиться, что все выглядит и работает нормально.
Всплывающее окно имеет некачественный дизайн
Дизайн инструментов поп-ап должен быть проработан до мелочей и перекликаться с общей стилистикой сайта. Важно сделать действительно удобную страницу для посетителей.
Текст для всплывающего окна неуникален
Если посетитель заметит, что вы пользуетесь чужим интеллектуальным трудом, копируя текст с популярных сайтов, на лояльность посетителей рассчитывать не придется.
Используется нерелевантный контент
Содержание всплывающего окна должно быть тщательно продуманным. Например, если покупатель положил товар в корзину, но в последний момент закрывает вкладку, ему можно предложить скидку или бесплатную доставку, но никак не другой товар, поскольку выбор уже сделан, но на покупку посетитель так и не решился.
Тем, кто впервые зашел в интернет-магазин, но пока еще ничего не покупал, можно предлагать пробные бесплатные или мини-версии товаров, где это разумно.
Настойчивое выяснение персонализированных данных
Первое всплывающее окно должно запрашивать лишь e-mail. Если посетитель согласен углубиться в изучение предложения, то можно узнавать и другие данные, поскольку гость ресурса заинтересован в получении дополнительных предложений и сотрудничестве с сайтом. Однако полей в любой случае не должно быть больше четырех (имя, возраст, адрес, род деятельности и т. д.).
Отсутствие предварительного тестирования
А/В-тестирование способствует увеличению прибыли при имеющемся трафике. Для получения более корректных данных необходимо провести несколько тестов, сравнить разные варианты всплывающих окон, найти самые эффективные. Даже минимальные изменения способны увеличить конверсию в два и более раза.
Если при проверке удалось исключить влияние всех описанных причин, то дело, вероятно, в самом сайте, а значит, нужно проводить его аудит. Для этого стоит обратиться к профессионалам.



