7 признаков устаревшего сайта
Как узнать, что ваш сайт устарел?
Если вы когда-то давно сделали сайт для своей компании или создали интернет-магазин, не забывайте его улучшать. Тенденции в информационном постоянно пространстве меняются и если вы под них не подстраиваетесь, очень быстро теряете свою аудиторию.
Мы подготовили 7 признаков, которые явно указывают, что пора что-то изменить на сайте вашей компании или в интернет-магазине. Наличие хотя бы одного из них – достаточный повод провести мониторинг основных конкурентов и “подтянуть” свой ресурс.
Признак 1: Не было изменений более 3 лет
Лидирующие информационные компании делают редизайн своих сайтов каждые пару лет – настолько быстро меняются тенденции в этой области. Поэтому вот вам первый признак, что ваш сайт устарел: вы ничего не меняли на нем более 3 лет. Уже одно это – достаточный повод, чтобы заказать аудит или самостоятельно подумать как улучшить ресурс.
Признак 2: Громоздкая структура и неудобное юзабилити
Расширение бизнеса – это нормальный процесс, который зачастую говорит о его росте. Хорошо, когда это отображается и на официальном сайте компании. Но если подобное происходит без грамотного структурирования, посетители ресурса могут путаться в интерфейсе и уходить, не найдя нужной информации. Это плохо сказывается и на продажах, и на позиции сайта в поисковой системе.

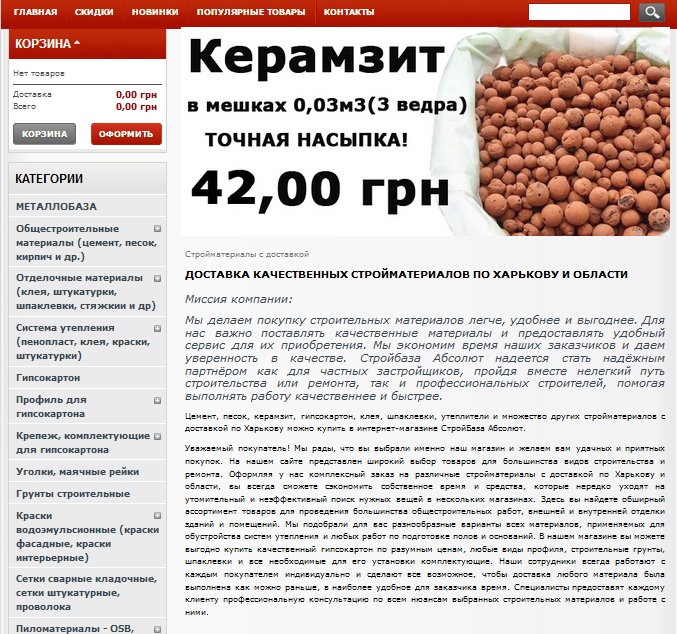
Длинный текстовый список товаров мешает пользователю быстро найти то, что ему необходимо
Товары в интернет-магазине должны быть разбиты на разделы, а контент-составляющая – по темам. При этом оформите все так, чтобы посетители сразу замечали самое главное и популярное, а ответы на другие свои вопросы легко могли найти самостоятельно.

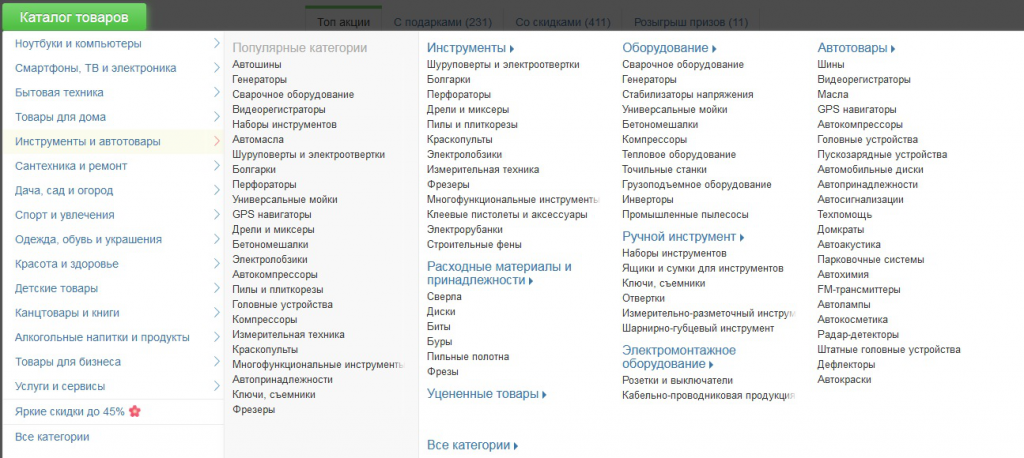
Пример грамотного и понятного структурирования в интернет-магазине с большим количеством товаров
Вы можете проверить свою структуру сайта, попросив о честном тесте знакомых. Дайте им задание найти конкретные товары или материалы и если они с этим не смогут быстро справиться, спросите, как можно улучшить ресурс. Еще одной проверкой может стать просмотр записей действий пользователей через Вебвизор. Для этого его необходимо предварительно настроить этот сервис.

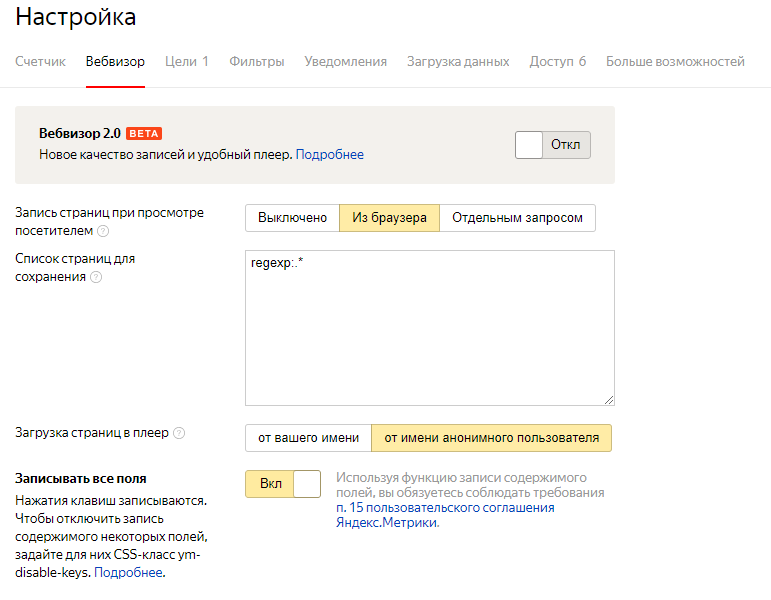
Вебвизор вы можете настроить в Яндекс.Метрике
Для интернет-магазинов проверкой сайта на его удобство станет тестирование заказа. Чем проще и быстрее посетителю его сделать, тем больше вы получите заявок. Согласитесь, не хочется потерять прибыль из-за того, что потенциальному заказчику надоедает заполнять множество форм.

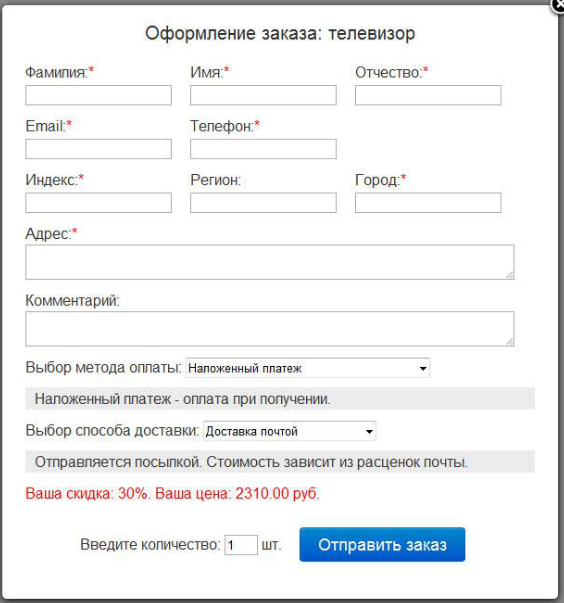
Чем меньше нужно заполнять пользователю при оформлении заказа, тем выше вероятность, что он его сделает
Признак 3: Сайт без адаптивной верстки
О необходимости мобильной версии сайта начали говорить еще 10 лет назад. 7 лет назад доля пользователей с мобильных устройств и планшетов составляла около 15%. Сейчас таких посетителей больше 50%. Представьте, вы можете потерять половину заинтересованных клиентов только из-за того, что нет адаптивной верстки под устройства с разной диагональю экрана!

Из-за того, что основные блоки на сайте сжимаются, а фото остаются неизменными, сложно воспринимать информацию
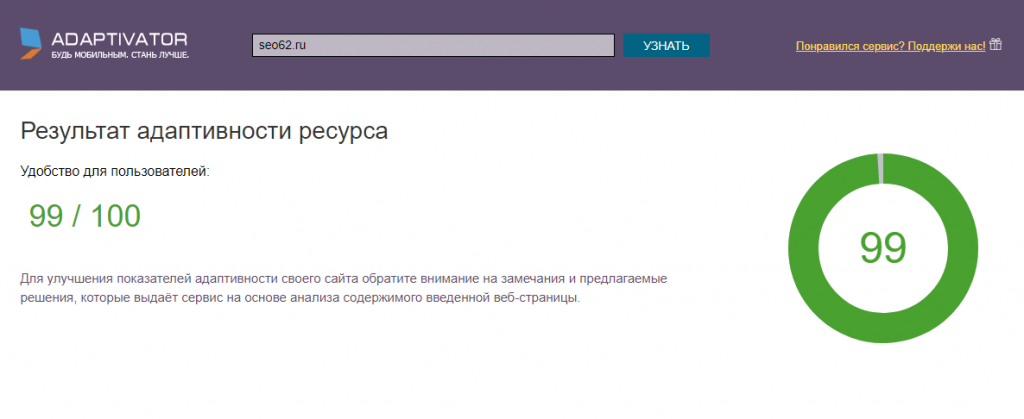
Что такое адаптивный дизайн? Это когда ваш сайт перестраивается для отображения под экран пользователя. Как это проверить? Воспользуйтесь сервисом Adaptivator.ru или аналогичным.

При помощи Adaptivator или аналогичного сервиса вы можете проверить насколько хорошо или плохо адаптирован ваш сайт под различные устройства
Признак 4: Ограниченный функционал
Согласитесь, неудобно искать товар в большом интернет-магазине или определенную статью на большом информационном портале без поиска и фильтров. Поэтому если у вас еще нет этого, обязательно сделайте. Также можно добавить другие функциональные фитчи, которые могут помочь посетителям. Например, онлайн чат для консультаций, интерактивный FAQ, заказ в один клик, форму обратного звонка и т.д.

Номера мобильного телефона вполне достаточно, чтобы впоследствии оформить заказ с менеджером интернет-магазина
Найти идеи для того, чтобы улучшить сайт, вы можете просмотрев сайты конкурентов. Что стоит внедрить, а что нет можно определить при помощи А/Б-тестирования или опроса фокус-группы основной целевой аудитории.
Признак 5: Заспамленный ключами текст
Принципы ранжирования сайтов существенно изменились за последние три года. Поэтому если вы заказывали SEO-тексты для продвижения ранее, тогда их наверняка пора переписать, чтобы сделать более «человечными», уменьшив количество вхождений ключевых слов и с умом доработав.

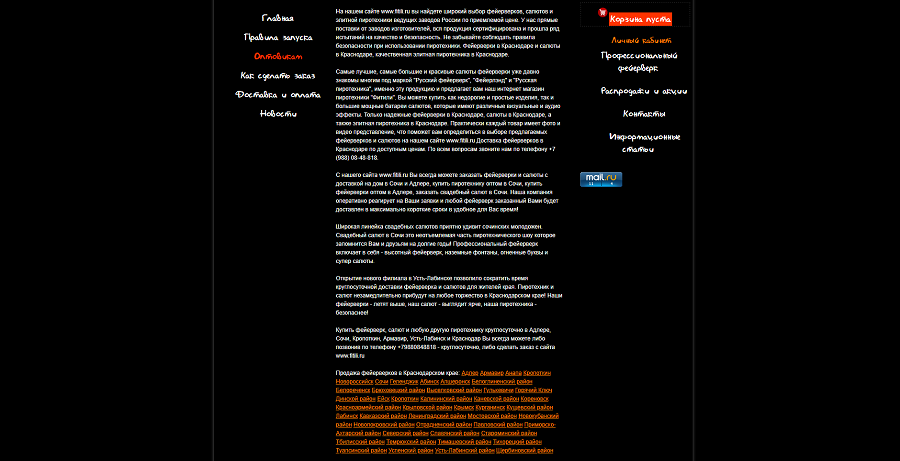
Текст в виде простыни на черном фоне, написанный для поисковых машин, не будет читать ни один посетитель сайта. Он бесполезен
Как исправить тексты? Сделайте их полезными для людей. Пусть статья действительно дает подсказку или ответ на вопрос пользователя, а текст на разделе интернет-магазина – помогает выбрать интересующий товар.

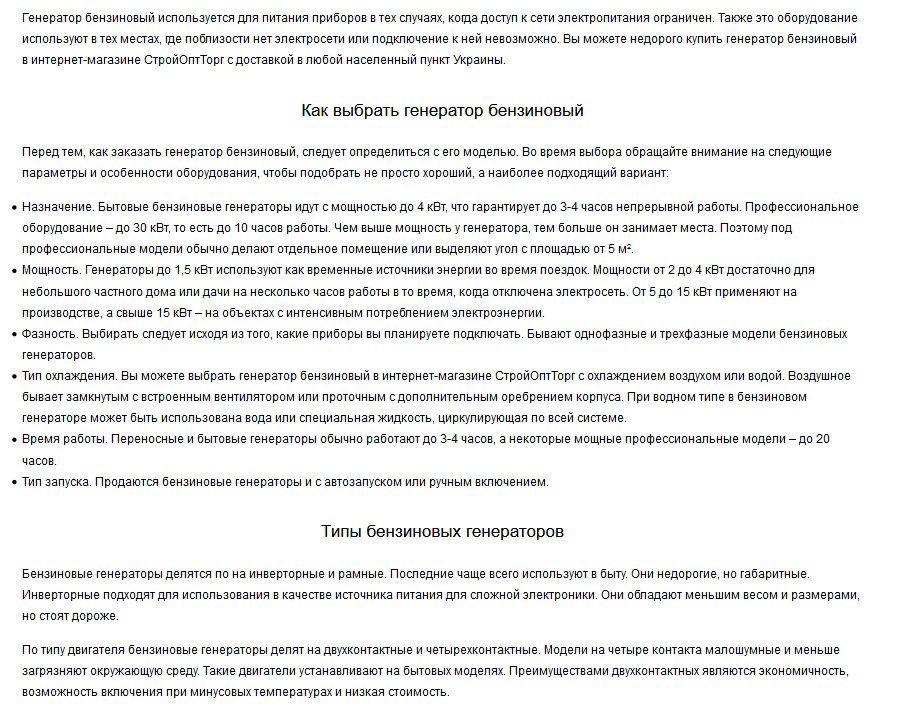
Пример SEO-текста, который помогает пользователю выбрать бензиновый генератор
Признак 6: Устаревший дизайн
Ученые в Стэнфорде провели опрос, в результате которого узнали, что 46% людей принимают решение о доверии к сайту и, соответственно, компании, которой он принадлежит, на основании дизайна. Поэтому если у вашего ресурса устаревший дизайн, вы потеряете часть аудитории, которая решит, что вы им не занимаетесь.

Пример устаревшего дизайна, который был актуален лет 10 назад
Если до 2010 года часто можно было встретить сайты с большим количеством отвлекающих деталей, картинок, цветастого яркого фона, то в последние годы тенденция сместилась в сторону плоского минималистического дизайна. Сейчас самое важное – это не отвлекать пользователя от того, что он ищет, то есть от контента или товаров.

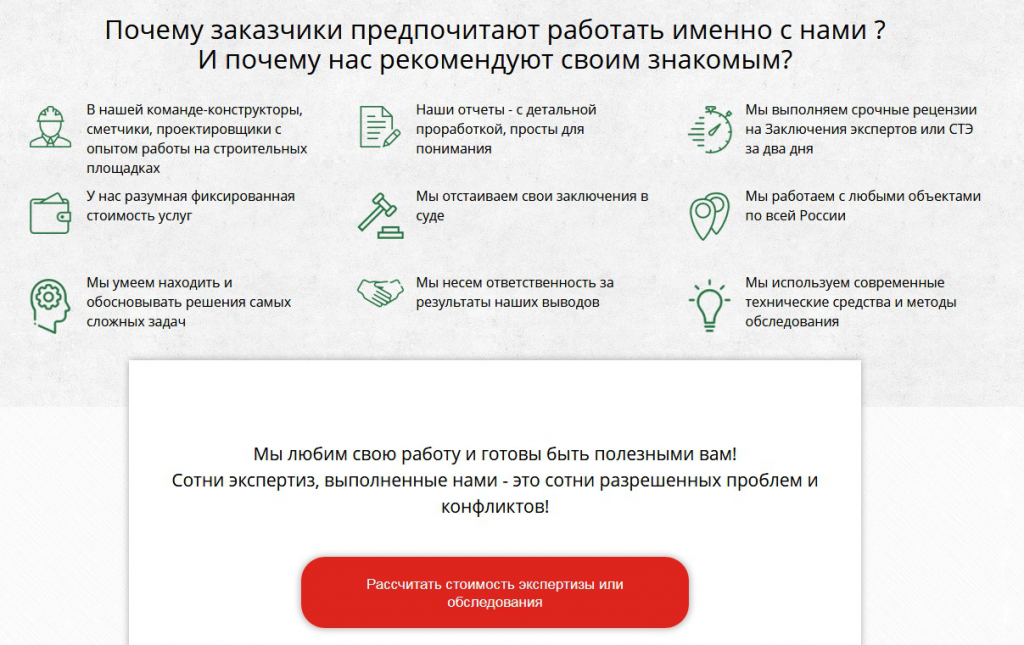
Пример современного лаконичного дизайна для главной страницы компании, которая выполняет экспертизу и оценку различных объектов
Признак 7: Нет идентичности с брендом компании
У каждой компании должен быть фирменный стиль. Даже у совсем небольшой. Это то, что отличает ее от конкурентов, что запоминается ее клиентам. Поэтому фирменный стиль обязательно должен найти отражение на официальном сайте. Соответственно, если он в чем-то изменится, следует внести коррективы и на сайт.

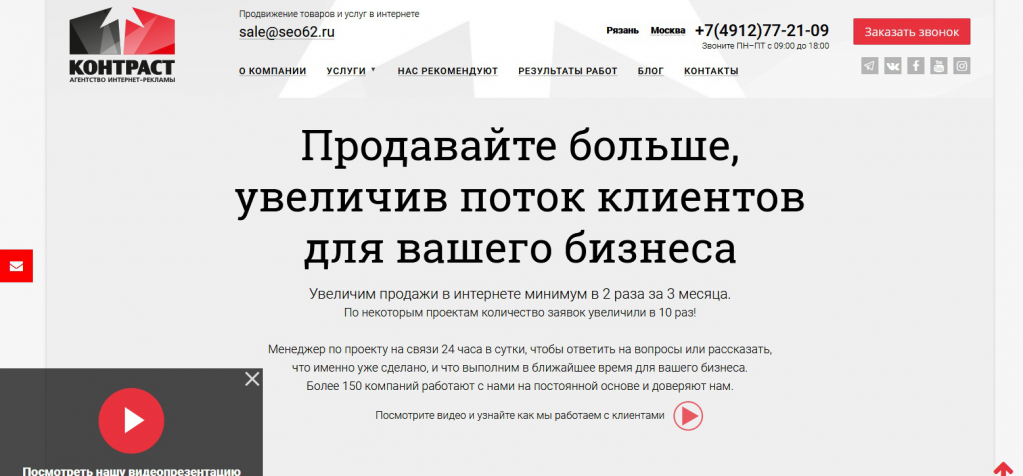
Наш сайт агентства “Контраст” – прекрасный пример соблюдения фирменного стиля в оформлении и лаконичного современного дизайна
Что будет, если сайт не обновлять?
Вы можете не заниматься развитием своего сайта, если считаете, что он не окупит вложений. Конечно, опыт мировых компаний и лидеров всех отраслей говорит об обратном, но мы не будем вас переубеждать. Расскажем только о том, что произойдет, если вы не будете своевременно обновлять ресурс:
- Потеряете позиции в поисковой выдаче. Для этого достаточно даже одного из признаков, которые перечислены в этой статьей. Особенно актуальны второй, третий и пятый, то есть плохое юзабилити, отсутствие адаптивной верстки и переспамленные тексты. За последнее весь сайт может попасть под фильтры поисковых систем.
- Потеряете часть посетителей и клиентов. Это особенно заметно по интернет-магазинам, но даже если ваш сайт – это просто «визитка», отсутствие обновлений скажется на ней крайне негативно. Чем более устаревший сайт, тем меньше он вызывает доверия и желания воспользоваться услугами компании или заказать у нее товары.
- Снизится конверсия. Если ваш сайт визуально или функционально проигрывает конкурентам, вы проигрываете и «отдаете» свои заявки им.
- Увеличится процент отказов. Это прямой признак того, что сайт уже не отвечает запросам пользователя. Он приводит к уменьшению количества посетителей и заявок.



